Product:
Cross origin workers
In some situations you may want to place the large WebViewer worker files on a CDN or some other external server. It's possible to put the entire WebViewer lib folder on another domain however this has some downsides, so only moving the core files is often a good compromise.
We provide a few APIs to help accomplish this, setWorkerPath and setLocalWorkerPath.
First step: Setting path to worker files on remote domain
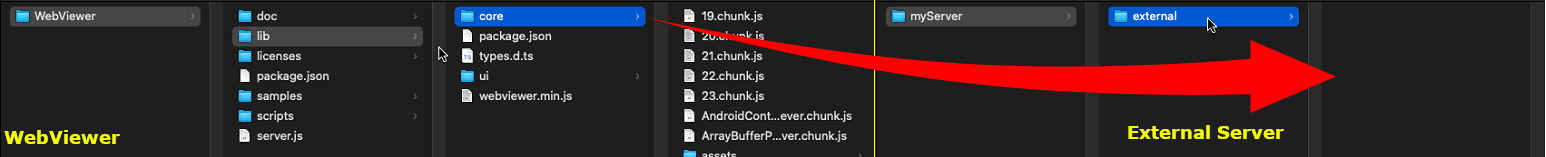
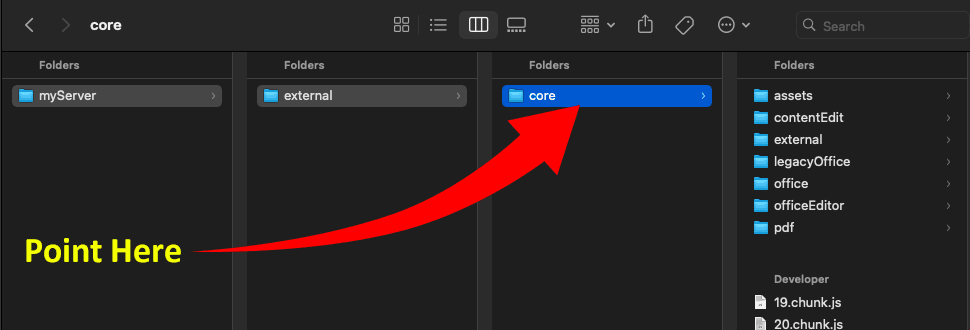
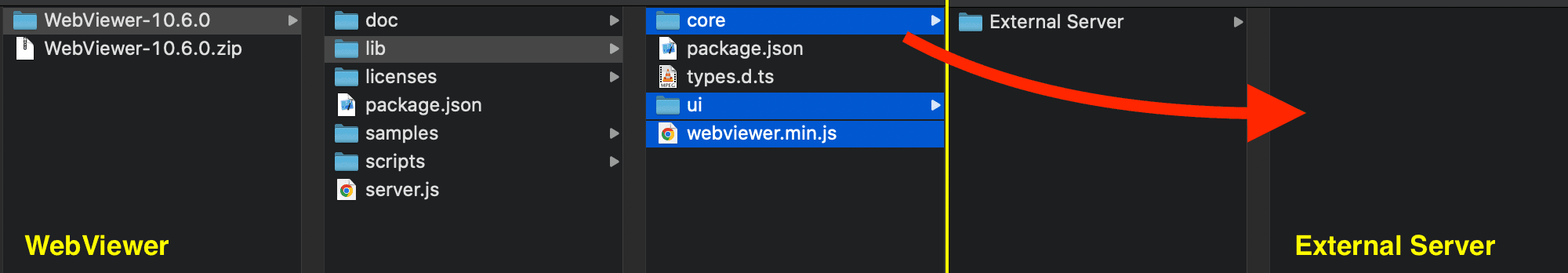
The first step is to copy the core files and their resources to your external server. Once you download WebViewer, find the following folder:
lib/core
This is the only folder you need to copy to your CDN or other external server.

Now you need to tell WebViewer where the workers live. To do this, pass an accessible, absolute path to your folder into the setWorkerPath function.
Add the following code to the top of your config file.
JavaScript
Make sure the path you pass in contains all the worker folders, and that they are publicly accessible.

Second step: Setting path to worker files on app domain
In order for us to load these workers from an external domain, we need to use local workers that load the external workers. This is because remote workers cannot be directly loaded from the browser because of security restrictions.
WebViewer needs to know where these local workers exist, and we can use the setLocalWorkerPath API to help it find them.
The path that you pass to setLocalWorkerPath must be on the same domain as your app, and is relative to the index file of the UI, which is usually lib/ui/index.html. The path must point to the folder that contains CORSWorker.js and Worker.js, which in most cases is lib/core.
Add the following code underneath the code you added above (in your config file).
JavaScript
That's it! Your worker files will now be loaded from your CDN or external server.
Cross origin workers in WebViewer WebComponent
WebViewer WebComponent does not utilize config files and setting up remote workers is almost the same with slight differences. You can call setLocalWorkerPath and setWorkerPath APIs directly after the WebComponent promise resolves.
Follow the step one and step two as shown above to setup remote worker. You can also copy UI resource files if you would like.

Make sure you also place the CORSWorker.js and Worker.js files on the same domain as your app as shown in step two.
JavaScript
Additionally, if you're enabling content edit feature of the WebViewer you also need to set the path for the content edit workers using Core.ContentEdit.setResourcePath and Core.ContentEdit.setWorkerPath.
Troubleshooting
If you receive cross origin errors accessing the worker files on the other domain then make sure that you have the Access-Control-Allow-Origin header on these resources, otherwise they won't be able to be loaded from the other domain.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales