Product:
Reader mode
Reader mode, also known as reading or reflow mode, makes the document more flexible and easier to read. Apryse is able to extract the reflowable layout of each page in a PDF document as HTML format, and then combine them into one single view. It also supports zooming to increase the font size and page navigation to jump to a particular page.

How to enable Reader mode feature
Reader mode is available from WebViewer v7.1, and this feature is disabled by default currently. To enable it, you need to set the constructor option fullAPI: true, and you also need to enable the reader mode button in the UI.
For example:
How to get into Reader mode in WebViewer
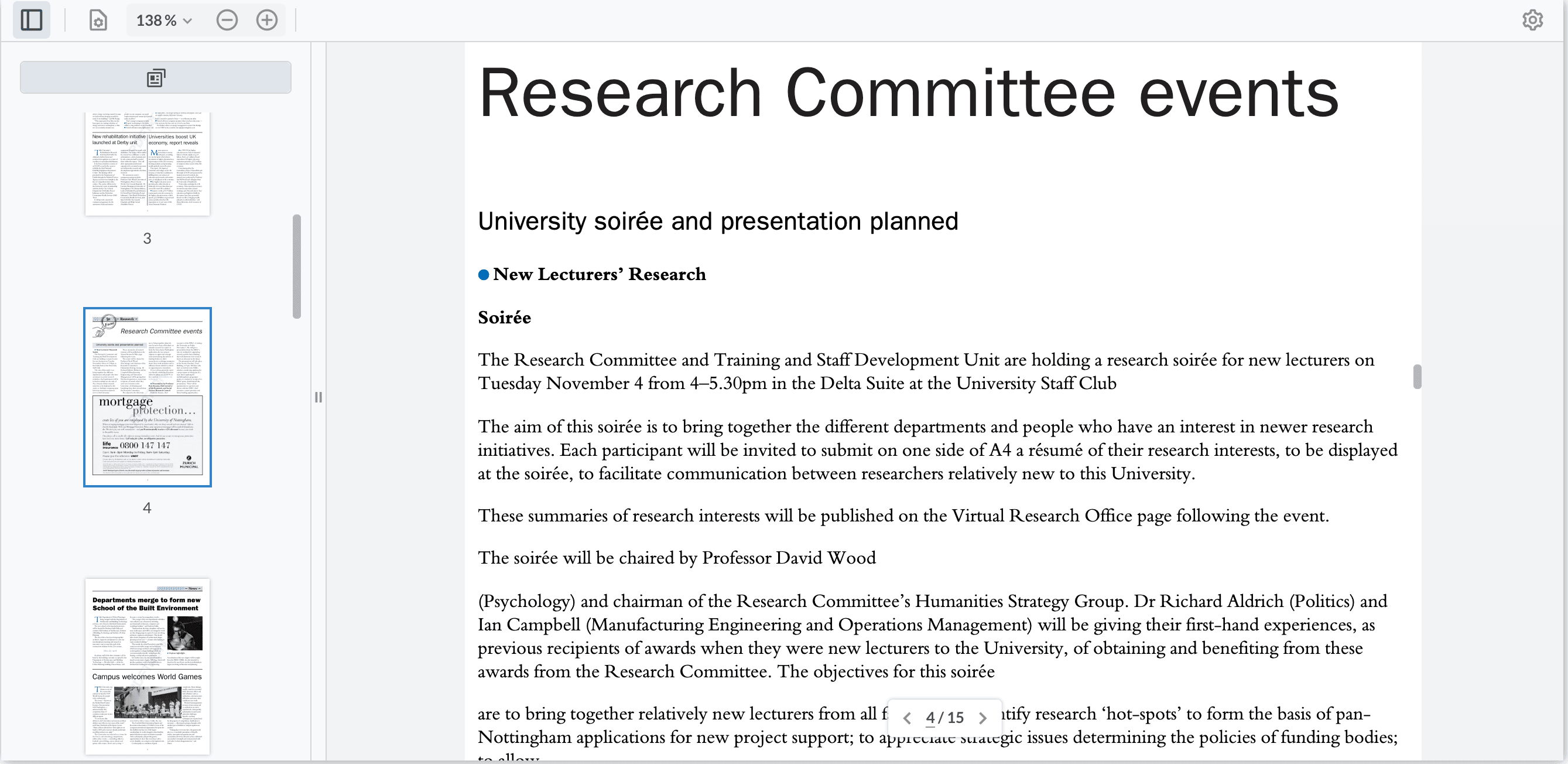
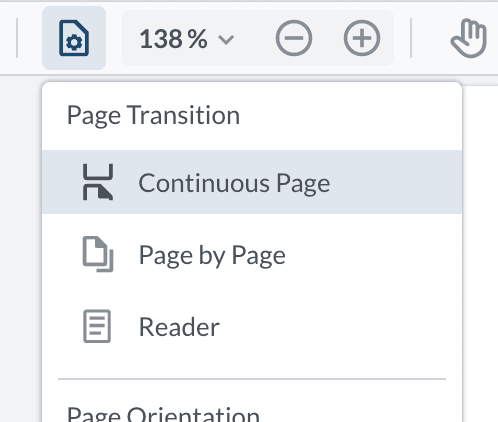
Click the View Controls button, then under Page Transition section click the Reader button.

Loading reader mode outside of WebViewer's default UI
Apryse implements reader mode using the webviewer-reading-mode module in the default UI. However this module can be loaded independently outside of WebViewer's UI as well. It takes a PDFDoc object, PDFNet and it can display the document in reader mode in the DOM element you specify.
For example:
The module also supports APIs like goToPage, setZoom, etc. More details about the APIs.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales