Product:
Creating a signature field in a PDF using JavaScript
Signature fields will show the text "sign here" and clicking on them will show the signature dialog or the signature overlay depending on if there are any saved signatures. After a signature is created or selected, instead of seeing the preview of the signature, it will be scaled based on the size of the signature field and added directly to it.

Applying initials to a Signature field
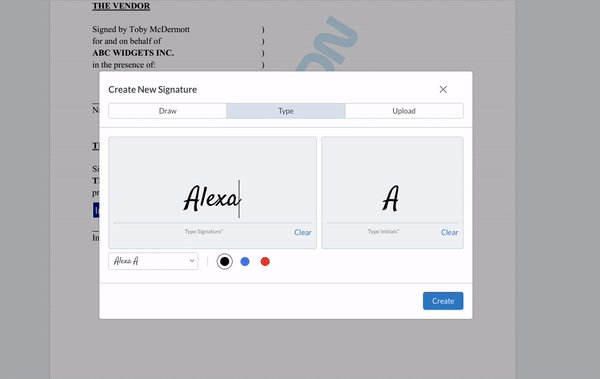
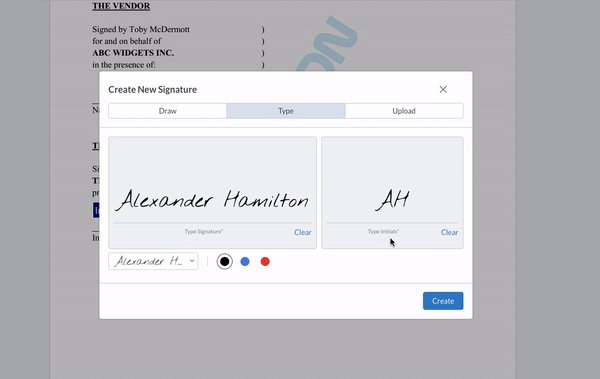
Starting in WebViewer 8.9, signature fields can be set to accept either initials or signatures. For more details on how to set the signature field to accept one or the other, refer to this guide. Please note that the initials feature must be enabled in order for this to be displayed in the viewer. For a sample on how to do this refer to this guide.
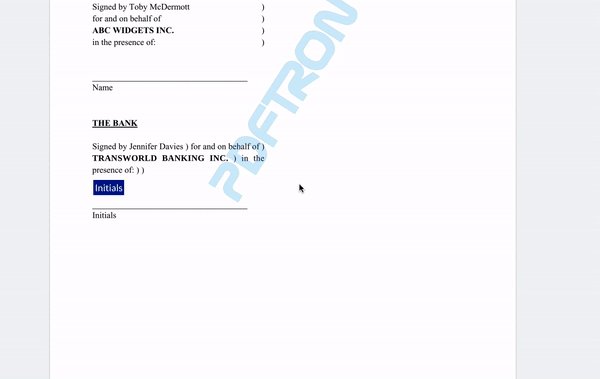
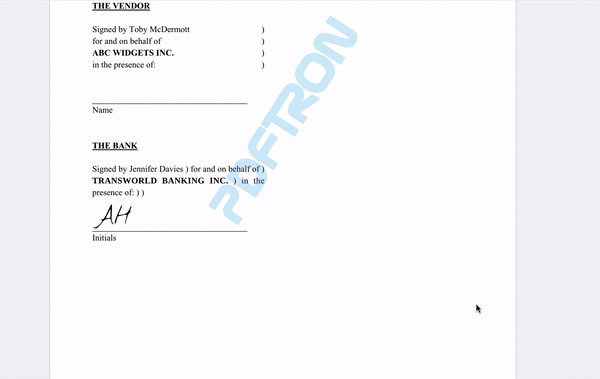
If a field is set to accept initials, the initials set by the user in the signature modal will be added to the signature field.

Signature field APIs
Besides the interaction between signature fields and the signature tool, two APIs, isSignedDigitally and createSignHereElement are available for developers' use.
Placing the signature image on click
If you want to place a signature on click of a Sign Here field, you can sign it by listening on locationSelected event. The sign method takes a freehand annotation or a stamp annotation as a parameter. The following example for V8.10+ shows how we can use a stamp annotation to sign a signature widget.
isSignedDigitally
isSignedDigitally returns a promise that will be resolved with a boolean value indicating if the signature field is signed digitally.
createSignHereElement
createSignHereElement is a function that creates the "sign here" element in the annotation field. The return value of this function is a DOM element which will be appended to the field. This can be replaced with your own function.
By default the sign here element has white text and a dark blue background:

You can change the background to red by directly modifying the returned DOM element.

JavaScript
If you want to create your own sign here element, say a div element with inline svg, you can assign your function to createSignHereElement. The following is an example that uses inline svg:

JavaScript
Signing with annotation vs signing with appearance
Starting in WebViewer 11 signature fields will be signed by appearance by default. Signing by annotation will still be supported. Signing with an annotation is used primarily for e-signatures which have no additional identifiable information about the creator other than an author field which can be altered. Signing with a signature appearance, on the other hand, can be used for Digital Signatures as they don't create additional annotations and cause invalid digital signature validation.
You can change signing modes using the Signature Tool setSigningMode API.
JavaScript
Annotation associated with signature widget
When signing a signature widget with an annotation, after the signature annotation (drawing, typing or image) is added to a signature widget, you can access that annotation through the annot property of the signature widget object.
JavaScript
isSignedByAppearance
Starting in WebViewer 8.12, you can check if a widget is signed by an appearance using the isSignedByAppearance API.
JavaScript
Signing a Signature field programatically
Starting in WebViewer 8.10, signature fields can be signed programatically using the signSignatureWidget API. This will add a signature to the field using whichever signing mode you are using.
JavaScript
Clearing a Signature from a Signature field
Starting in WebViewer 8.12, signature fields can be cleared using the clearSignature API. This will remove the signature, whether it is an appearance signature or annotation signature, from the field and then redraw it as unsigned.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales