Product:
Create or Load a PDF Portfolio in WebViewer
Make sure you have Full API enabled in WebViewer.
Full API is mainly used for PDF processing situations that are not featured using the Standard API. The preferred recommendation is to use the Standard API to address your situation when possible. Standard API is easy to use, loaded by default, and performs best for most situations.
Need to call instance.UI.enableFeatures([instance.UI.Feature.Portfolio]) to enable the portfolio feature in the UI.
Create a PDF portfolio with the UI
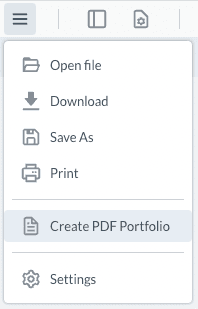
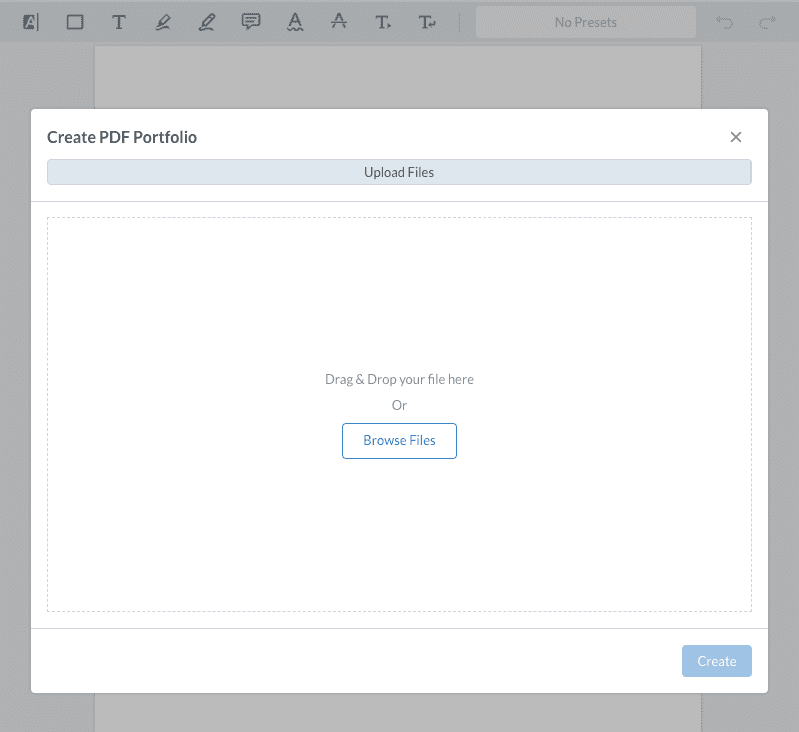
To create a new PDF portfolio or package in WebViewer, click on "Create PDF Portfolio" in the flyout menu to open the creating modal.

Here you can drag and drop to add files in the portfolio. Folder support will be added in future releases.

Create a PDF portfolio Create a PDF portfolio (package) using JavaScript
Load a PDF portfolio
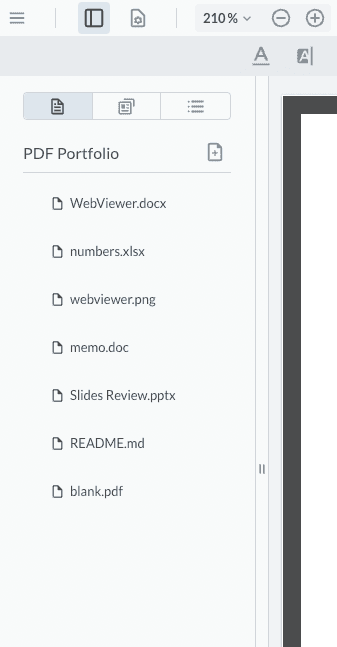
Load a PDF portfolio like any other document. Then activate the PDF Portfolio tab in the left side panel to see the contents.

Open a document
To open a document
PDF portfolio sample in WebViewer
Full sample shows how to create and load a PDF portfolio. You can load local/remote files of your choice.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales