Requirements These packages are required to use these features in production. Trial keys have unlimited access to all features.
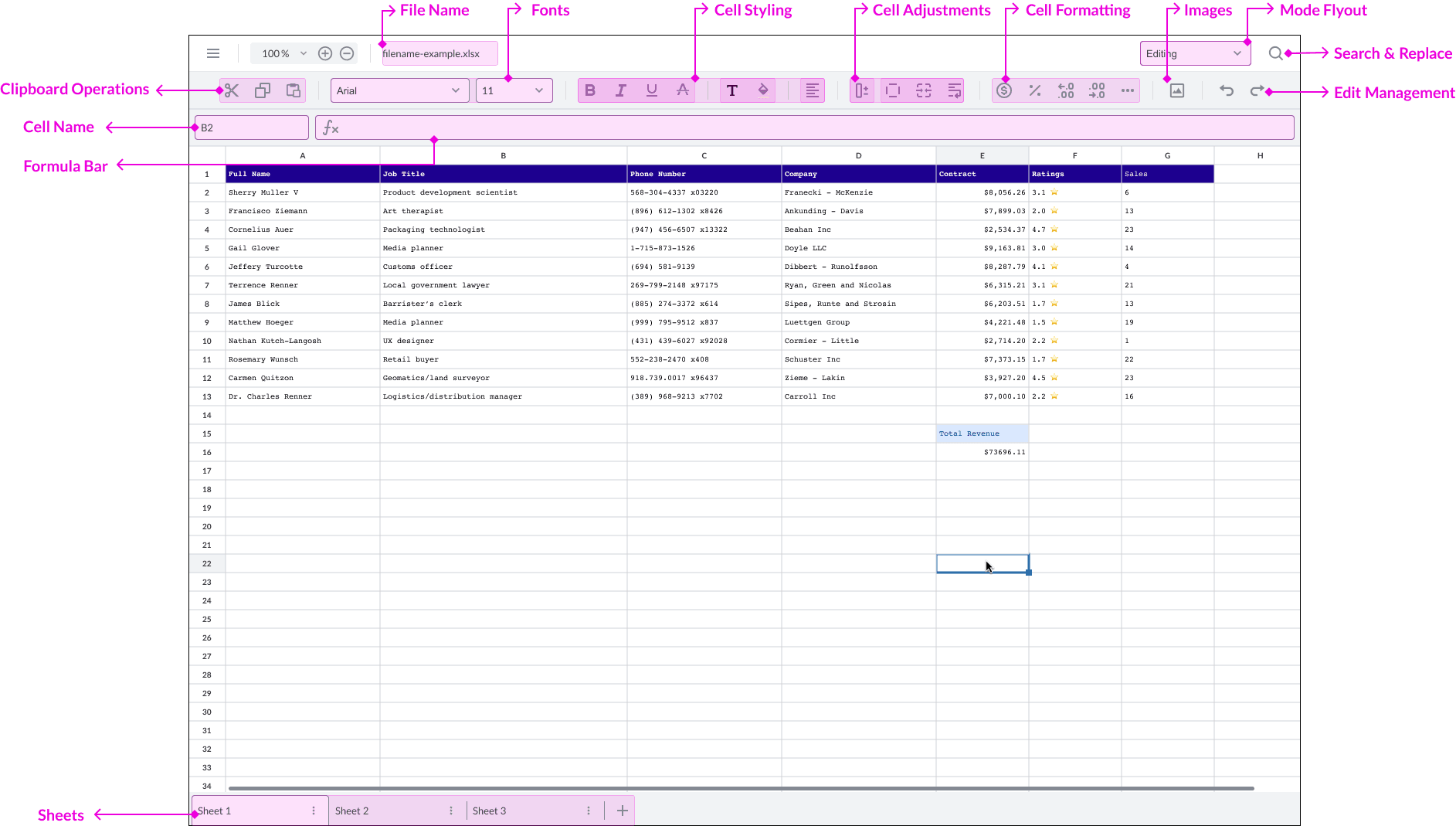
Spreadsheet Editor Edit mode allows users to modify and interact with spreadsheets using familiar grid-based, Excel-like interactions. Users can interact with cells, including:
Cell Formatting: Modify text size and color, fonts, border styles, cell colors, border colors, and text styling for bold, italic, underline, and strikethrough. Formula and Function Support: Execute standard mathematical operations, statistical calculations, date/time functions, and other common formulas.Dynamic Data Manipulation: Easily add, edit, and delete rows and columns. Seamlessly cut, copy, and paste data. Cell Adjustments: Merge cells and preserve formatting.File Support: Open and export files in .xlsx format.Edit mode is ideal for tasks like data entry, adjusting cell styles, and organizing sheet content.
Users can click the dropdown on the Mode flyout in the upper right corner of the Spreadsheet Editor UI to switch between Viewing and Editing mode.
For programmatic changes, you could, for example, build a reporting dashboard that imports sales data into a spreadsheet. After the data is loaded, the app programmatically applies formatting - bold headers, alternating row colors, and column width adjustments, improving readability without requiring users to manually style the sheet. You'd use the CellRange constructor to create an instance and apply styling with the Sheet.setCellRangeStyle API.
See our interactive Spreadsheet Editor demo .
A workbook is the top-level container for all spreadsheet data. It includes multiple sheets and supports operations such as getting, creating, removing, or switching sheets. Users can interact with the workbook through the UI or programmatically using the Workbook API . The workbook instance can be retrieved with the following sample:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 });
12 });
The following code sample shows how to get a sheet with the 0-based index using the Workbook.getSheetAt API after the editor is initialized:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 workbook. getSheetAt ( 0 );
12 });
13 });
A sheet can also be retrieved by its name using the Workbook.getSheet API :
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 workbook. getSheet ( ' Invoice ' );
12 });
13 });
The following code sample creates a new sheet using the Workbook.createSheet API after the editor is initialized:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 workbook. createSheet ( ' New Sheet ' );
12 });
13 });
The following code sample removes a sheet using the Workbook.removeSheet API :
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 workbook. removeSheet ( ' New Sheet ' );
12 });
13 });
The following code sample sets the last sheet of the workbook to be active using the Workbook.setActiveSheet API and Workbook.sheetCount property :
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 workbook. setActiveSheet (workbook.sheetCount - 1 );
12 });
13 });
Sheets are tabbed pages within a workbook, each with its own grid of cells, or rows of cells. They help organize data into separate sections, like months, categories, or teams. Only the active sheet is visible and editable at a time. Sheets can also be managed programmatically for dynamic workflows.
A sheet instance can be retrieved from a workbook instance using the Workbook.getSheet API or Workbook.getSheetAt API:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , () => {
8 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
9 const workbook = spreadsheetEditorDocument. getWorkbook ();
10 workbook. getSheet ( ' Sheet1 ' );
11
12 // Alternatively, using the zero-based index API, you
13 // can retrieve the first sheet in a workbook.
14 workbook. getSheetAt ( 0 );
15 });
16 });
See the Row documentation for available APIs. The following code sample gets the first row from a sheet in a workbook:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9
10 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
11 const workbook = spreadsheetEditorDocument. getWorkbook ();
12 const sheet = workbook. getSheetAt ( 0 );
13 let row = sheet. getRowAt ( 0 );
14
15 // Alternatively, you can chain the methods together.
16 row = spreadsheetEditorDocument
17 . getWorkbook ()
18 . getSheetAt ( 0 )
19 . getRowAt ( 0 );
20
21 console. log (row);
22 });
23 });
The following code sample shows how to add rows and columns to a sheet:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 const sheet = workbook. getSheetAt ( 0 );
12
13 const count = 5 ;
14 const startIndex = 0 ;
15
16 // Inserts 5 rows and columns at the
17 // first row and column of a sheet.
18 sheet. createRows (startIndex, count);
19 sheet. createColumns (startIndex, count);
20 });
21 });
The following code sample shows how to remove rows and columns from a sheet:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 const sheet = workbook. getSheetAt ( 0 );
12
13 const count = 5 ;
14 const startIndex = 0 ;
15
16 // Removes 5 rows and columns starting
17 // from the top-left (0 index) of the sheet.
18 sheet. removeRows (startIndex, count);
19 sheet. removeColumns (startIndex, count);
20 });
21 });
Use the Sheet.setColumnWidthInPixel API and Sheet.setRowHeightInPixel API to resize columns and rows, respectively. The following code sample sets the first column height and row width to 200px:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 const sheet = workbook. getSheetAt ( 0 );
12
13 const rowIndex = 0 ;
14 const columnIndex = 0 ;
15 const sizeInPixels = 200 ;
16
17 sheet. setRowHeightInPixel (rowIndex, sizeInPixels);
18 sheet. setColumnWidthInPixel (columnIndex, sizeInPixels);
19 });
20 });
Cells are the basic building blocks of a spreadsheet, used to enter data, text, or formulas. Each is identified by its row and column (e.g., B2) and can be styled, merged, or formatted. Users can edit cells directly through the formula bar, or, programmatically via API.
You could, for example, develop a budgeting application that programmatically reads XLSX files and applies a light-red background color to cells that don't match their expected format (e.g., invalid format, missing values). You'd use the Cell.setStyle API to change the background color of a specific cell.
The following code sample shows how to access a cell programmatically using the Sheet.getCellAt API and alternatively the Row.getCellAt API :
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , () => {
8 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
9 const workbook = spreadsheetEditorDocument. getWorkbook ();
10 const sheet = workbook. getSheetAt ( 0 );
11 let cell = sheet. getRowAt ( 0 ). getCellAt ( 0 );
12
13 // Alternatively, you can call the Sheet.getCellAt API directly.
14 cell = sheet. getCellAt ( 0 , 0 );
15 console. log (cell);
16 });
17 });
The following code sample demonstrates how to programmatically access the currently selected cells using the following SpreadsheetEditorManager APIs :
getSelectedCells API to retrieve a Cell[].getSelectedCellRange API to retrieve a CellRange.JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , () => {
8 const cells = spreadsheetEditorManager. getSelectedCells ();
9 const cellRange = spreadsheetEditorManager. getSelectedCellRange ();
10 });
11 });
The following code sample shows how to set the value of cell using different types of values, including strings, booleans, numbers, and dates. See the Cell class documentation for a detailed look at the available APIs.
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const cell = spreadsheetEditorDocument
11 . getWorkbook ()
12 . getSheetAt ( 0 )
13 . getRowAt ( 0 )
14 . getCellAt ( 0 );
15
16 // cell.setBooleanValue(false);
17 // cell.setFormula('=SUM(5, 5)');
18 // cell.setStringValue('Hello World');
19 // cell.setDateValue('2025-01-01 09:00:00');
20 cell. setNumericValue ( 100 );
21 console. log (cell);
22 });
23 });
The following code sample shows how to apply various styles to an individual cell using the Cell.setStyle API and Workbook.createFont API :
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 const cell = workbook
12 . getSheetAt ( 0 )
13 . getRowAt ( 0 )
14 . getCellAt ( 0 );
15
16 const font = workbook. createFont ({
17 fontFace : ' Times New Roman ' ,
18 pointSize : 12 ,
19 color : ' red ' ,
20 bold : true ,
21 italic : true ,
22 underline : true
23 });
24
25 const cellStyle = cell. getStyle ();
26 cellStyle.font = font;
27 cellStyle.horizontalAlignment = SpreadsheetEditor.Types.HorizontalAlignment. CENTER ;
28 cellStyle.verticalAlignment = SpreadsheetEditor.Types.VerticalAlignment. CENTER ;
29 cellStyle.backgroundColor = ' lightgreen ' ;
30 cellStyle.wrapText = SpreadsheetEditor.Types.TextWrap. OVERFLOW ;
31
32 cell. setStyle (cellStyle);
33 });
34 });
The following code sample shows how to apply various styles to the actively selected cells using the SpreadsheetEditorManager.setSelectedCellsStyle API :
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9
10 const styleObject = {
11 verticalAlignment : SpreadsheetEditor.Types.VerticalAlignment. CENTER ,
12 horizontalAlignment : SpreadsheetEditor.Types.HorizontalAlignment. CENTER ,
13 font : {
14 fontFace : ' Times New Roman ' ,
15 pointSize : 12 ,
16 color : ' #000000 ' ,
17 bold : true ,
18 italic : true ,
19 underline : true ,
20 strikeout : false
21 }
22 };
23
24 spreadsheetEditorManager. setSelectedCellsStyle (styleObject);
25 });
26 });
A cell range is a collection of one or more cells in a rectangular grouping. They are defined by their first and last row and column. Use cell ranges when you want to interact with groups of cells. See CellRange class documentation.
Cell ranges are created via constructor. They are defined either by a string representation (e.g., A1:B5) or by an object specifying the first and last row and column indices.
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , () => {
8 // Two different ways of creating a cell range for A1:B5.
9 const cellRange = new SpreadsheetEditor. CellRange ( ' A1:B5 ' );
10 const cellRange2 = new SpreadsheetEditor. CellRange ({
11 firstRow : 0 ,
12 firstColumn : 0 ,
13 lastRow : 4 ,
14 lastColumn : 1
15 });
16
17 // These will both log out 'A1:B5'.
18 console. log (cellRange.rangeDisplayValue);
19 console. log (cellRange2.rangeDisplayValue);
20 });
21 });
Use the SpreadsheetEditorDocument.selectCellRange API to programatically select one or more cells. Calling this API will automatically scroll the viewer to the selected cell range. The following code sample shows how to select a cell range of A1 through B5:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , () => {
8 const spreadsheetDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
9 const cellRange = new SpreadsheetEditor. CellRange ( ' A1:B5 ' );
10 spreadsheetDocument. selectCellRange (cellRange);
11 });
12 });
Use the SpreadsheetEditorManager.getSelectedCellRange API to get a CellRange representation of the currently selected cells.
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , () => {
8 const cellRange = spreadsheetEditorManager. getSelectedCellRange ();
9 });
10 });
Use the Sheet.setCellRangeStyle API and the Sheet.setCellRangeBorder API to programatically apply styling and borders to a cell range, respectively. Please note that calling these APIs will overwrite the existing styling. The following code sample shows how to apply a red background with dotted borders:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 const sheet = workbook. getSheetAt ( 0 );
12
13 const style = workbook. createCellStyle ({ backgroundColor : ' red ' });
14 const border = {
15 color : ' black ' ,
16 style : SpreadsheetEditor.Types.BorderStyle. DOTTED ,
17 type : SpreadsheetEditor.Types.RangeBorderType. OUTSIDE ,
18 };
19
20 const cellRange = new SpreadsheetEditor. CellRange ( ' A1:F1 ' );
21 sheet. setCellRangeStyle (cellRange, style);
22 sheet. setCellRangeBorder (cellRange, border);
23 });
24 });
The formula bar is where users can view and edit the contents of active cells. It serves as a single-line input field that supports both plain values and formulas (e.g., =A1+B1). When a cell is selected, its content automatically appears in the formula bar for quick inspection or modification.
The following code sample shows how to programmatically set a formula on a specific cell using the Cell.setFormula API :
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const cell = spreadsheetEditorDocument
11 . getWorkbook ()
12 . getSheetAt ( 0 )
13 . getRowAt ( 0 )
14 . getCellAt ( 0 );
15
16 cell. setFormula ( ' =SUM(5, 95) ' );
17 });
18 });
The following events can be used for various formula bar functionality, including selection changes, text changes, retrieving formula lists, and fetching formula information.
The formulaSearchEvent event fires when a user types in the formula bar before confirming a formula. The editor returns a list of formulas that closely match the search query. It must start with an = character to trigger the search. The following code sample shows how to listen to the search event and logs out an array of results:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
5
6 const formulaSearchEventHandler = ( e ) => console. log (e. getFormulaInfoItems ());
7
8 spreadsheetEditorManager. addEventListener (
9 SpreadsheetEditor.SpreadsheetEditorManager.Events. FORMULA_SEARCH ,
10 formulaSearchEventHandler
11 );
12 });
The formulaHelpEvent event fires when the selection of a formula is confirmed, like =SUM(, and returns the formula name, description, and parameter information. The following code sample shows how to listen to the help event and logs out the available formula information using the getFormulaInfo event function:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
5
6 const formulaSearchEventHandler = ( e ) => {
7 const formulaInfo = e. getFormulaInfo ();
8 if (formulaInfo) {
9 console. log (formulaInfo.name);
10 console. log (formulaInfo.description);
11 console. log (formulaInfo.details);
12 console. log (formulaInfo.parameters);
13 }
14 };
15
16 spreadsheetEditorManager. addEventListener (
17 SpreadsheetEditor.SpreadsheetEditorManager.Events. FORMULA_HELP ,
18 formulaSearchEventHandler
19 );
20 });
The formulaBarTextChangedEvent event fires when the formula bar text input changes. The following code shows how to listen to the text changed event and logs out each segment of the formula bar using the getInfo event function:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
5
6 const formulaBarTextChangedHandler = ( e ) => {
7 const segments = e. getInfo ();
8 for ( let i = 0 ; i < segments.length; i ++ ) {
9 console. log ( ` ${ segments[i].text } - ${ segments[i].color } ` );
10 }
11 };
12
13 spreadsheetEditorManager. addEventListener (
14 SpreadsheetEditor.SpreadsheetEditorManager.Events. FORMULA_BAR_TEXT_CHANGED ,
15 formulaBarTextChangedHandler
16 );
17 });
Images are stored individually in each sheet. You can read, add, and remove images from any sheet. The following image formats are supported:
Use the Sheet.getImage API SpreadsheetEditorImage class
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 const sheet = workbook. getSheetAt ( 0 );
12
13 if (sheet.imagesCount > 0 ) {
14 const image = sheet. getImage ( 0 );
15 console. log (image);
16 }
17 });
18 });
Use the Sheet.addImage API
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 const sheet = workbook. getSheetAt ( 0 );
12
13 await sheet. addImage ( ' ./path/to/relative/image.png ' );
14 await sheet. addImage ( ' https://www.example.com/image.png ' , {
15 x : 100 ,
16 y : 100 ,
17 width : 500 ,
18 height : 300
19 });
20 });
21 });
Use the Sheet.removeImage API
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
5 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorDocument = documentViewer. getDocument (). getSpreadsheetEditorDocument ();
10 const workbook = spreadsheetEditorDocument. getWorkbook ();
11 const sheet = workbook. getSheetAt ( 0 );
12
13 if (sheet.imagesCount > 0 ) {
14 sheet. removeImage ( 0 );
15 }
16 });
17 });
The spreadsheet editor supports undo and redo for a variety of actions.
Editing cell values Changing cell styles Adding or removing sheets Resizing columns and rows The following code sample shows how to detect if there are actions that can be undone or redone:
JavaScript 1 WebViewer ( ... )
2 . then ( instance => {
3 const { documentViewer, SpreadsheetEditor } = instance.Core;
4 const spreadsheetEditorManager = documentViewer. getSpreadsheetEditorManager ();
5 const SpreadsheetEditorEvents = SpreadsheetEditor.SpreadsheetEditorManager.Events;
6
7 spreadsheetEditorManager. addEventListener (SpreadsheetEditorEvents. SPREADSHEET_EDITOR_READY , async () => {
8 await spreadsheetEditorManager. setEditMode (SpreadsheetEditor.SpreadsheetEditorEditMode. EDITING );
9 const spreadsheetEditorHistoryManager = spreadsheetEditorManager. getSpreadsheetEditorHistoryManager ();
10
11 if (spreadsheetEditorHistoryManager. canUndo ()) {
12 spreadsheetEditorHistoryManager. undo ();
13 }
14
15 if (spreadsheetEditorHistoryManager. canRedo ()) {
16 spreasdheetEditorHistoryManager. redo ();
17 }
18 });
19 });