Product:
Tools framework overview
About Tools
Apryse for iOS includes Tools.framework, an open-source framework that implements virtually all of the SDK's UI functionality. Because the tools framework is open source, the Apryse UI is customizable without restriction or limitation.
The tools framework itself is optional. Without it, the PTPDFViewCtrl will display a PDF with scrolling and zooming, but will not support text selection, interactive annotation handling, etc.
The Tools framework covers of two major aspects:
- PDF Interaction tools:PDF interaction tools are those that handle the user's direct interaction with the PDF, that is touching the PDF directly. This functionality includes:
- Text selection
- Annotation creation/modification/deletion
- Form filling
- Signatures
- Link following
- Multimedia handling
- UI Controls:The UI controls are views that are separate from the PDF:
- PDF outline (table of contents)
- User-created bookmarks
- Annotation toolbar
- Annotation listing
- Page manipulation via a grid of thumbnails
The Tools framework does not rely on any special or private access to Apryse APIs. The PDF interaction tools are implemented entirely by implementing the PTPDFViewCtrl's PTPDFViewCtrlToolDelegate protocol and using PDFNet.framework's public and cross-platform APIs. The UI controls rely solely on PDFNet.framework.
The tools source code is provided as part of the SDK and so it can be customized as required for your app, or simply referenced as sample code.
PDF Interaction Tools
Overview
The PDF interaction tools implement the functionality that occurs when the user touches the PDF itself.
The interaction tools use a "manager" class, the aptly named PTToolManager, that serves as the PTPDFViewCtrltoolDelegate. It receives events, and passes the information to a set of tools that it mediates. Each of these tools is a class that implements the functionality for some particular purpose, such as text selection, form filling, ink drawing, and so on.
Tool manager event handling
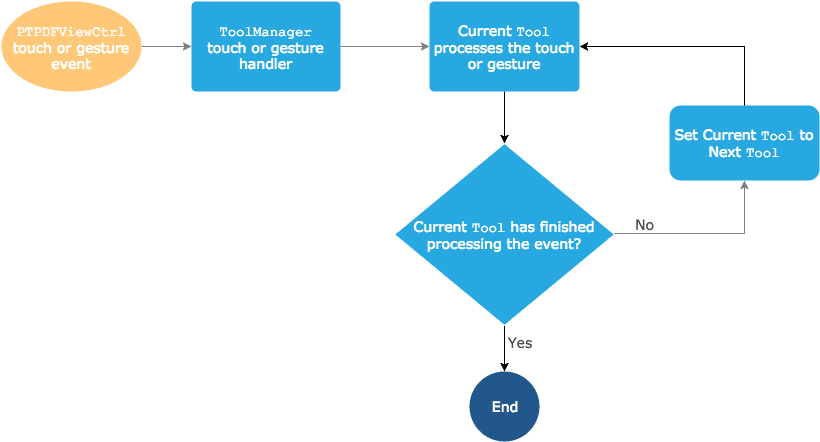
The PTToolManger is responsible for passing the event to its current tool. If the current tool has fully handled the event, it returns true, and no further event processing takes place. If the current tool cannot fully handle the event, it returns false, and the tool manager replaces its current tool with a new one (provided by the old tool's getNewTool method), and forwards the event to it for further processing.
The control flow is illustrated below:

How events are handled by Tools.framework.
Example: Tapping on an annotation
As a concrete example, the steps outlined below illustrate how a tap on an annotation would be handled. We will assume that the user is not actively "doing something" on the PDF, so that PTToolManager's tool at the time of the tap is the general purpose PTPanTool.
- The user taps the PDF displayed by the
PTPDFViewCtrl. - The tap event is forwarded to the
PTPDFViewCtrl'stoolDelegateobject, which is theTool.framework'sPTToolManager. - The
PTToolManagerreceives the event, and sends it to its current tool, which as discussed is thePTPanTool. - The
PTPanToolchecks what, if anything (link, form field, etc.), was tapped. In this example, it was a markup annotation. ThePTPanTool"knows" this needs to be handled by thePTAnnotEditTool, and internally notes this for future use in its methodgetNewTool. - The
PTPanToolreturnsfalse, indicating to thePTToolManagerthat event processing has not been completed. - The
PTToolManagercallsPTPanTool's methodgetNewTool, which returns a new tool, in this case anPTAnnotEditTool, which should continue handling the event. - The
PTToolManagersets its current tool to the instance of the newPTAnnotEditTool, which causes thePTPanToolto be destroyed. - The
PTToolManagersends the tap event to thePTAnnotEditTool, which handles the event by selecting the annotation. - The
PTAnnotEditToolreturnstruefrom the tap event, indicating to thePTToolManagerthat it has been fully handled the event and it does not to be further processed by another tool.
While the above may initially seem long, it is following a fairly simple pattern: a tool implements specific responses to touch events, and tell the tool manager if they have fully handled the event or not. If so, that is the end of the event processing; if not, a new tool is created and the event is sent to it.
Event walkthrough
To understand the above flow in code terms, it is most useful to look at the "tool loop" (method runToolLoop:) in the PTToolManager. Here is the essence of the loop for a tap event:
Obj-C
For a further look on how interaction tools work, see the article about how to create a new tool.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales