Product:
Customize annotation toolbar in iOS viewer
The PTAnnotationToolbar class is a UIToolbar consisting of various annotation creation tools. With the annotation toolbar, users are able to conveniently create and switch between different tools.

The annotation toolbar control is part of the Tools library, so make sure you have added it to your project.
Due to space limitations, only a limited number of tools will show up in portrait mode on smaller devices. See the customization section of this guide for more details on how to customize this.
Scenario | Annotation Toolbar |
|---|---|
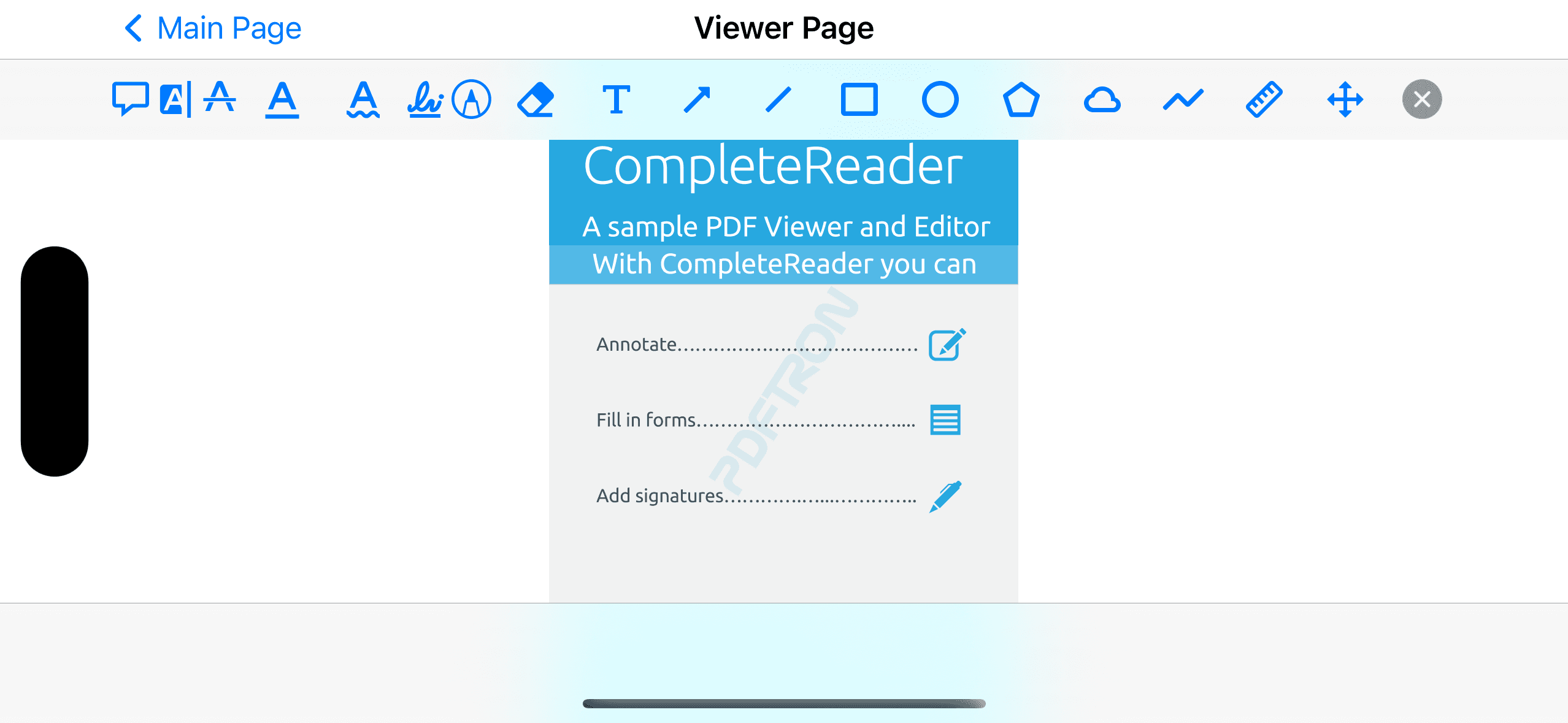
Small devices in landscape mode + Tablet devices |  |
Small devices in portrait mode |  |
Show and hide the annotation toolbar
To create and set up an annotation toolbar, initialize an AnnotationToolbar instance and add it to your view hierarchy:
Then, you need to attach a ToolManager to the annotation toolbar so that the toolbar can change tools:
Customization
The PTAnnotationToolbar class provides an API for specifying which tools are displayed in the toolbar when there is insufficient space to show them all. This is controlled by the precedenceArrayproperty, which is an array of PTAnnotBarButton items.
Annotation toolbar delegate
The PTAnnotationToolbarDelegate protocol allows the adopting class (usually the containing view controller, as in this guide) to be notified of annotation toolbar events and control the behavior of the toolbar. Since this protocol also conforms to the UIToolbarDelegate protocol, the annotation toolbar's delegate can implement the positionForBar: method to indicate the toolbar position:
Edit annotations continuously
By default, the annotation toolbar returns to the pan tool after an annotation is created. If you prefer to stay in the same tool mode after an annotation is created, you should implement the toolShouldGoBackToPan method in your AnnotationToolbarDelegate adopting class:
The annotation toolbar's behavior could also be handled within user settings by checking and returning the appropriate settings value in the method above.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales