Product:
Write page content to PDF using JavaScript
Make sure you have Full API enabled in WebViewer.
To write page content to a new document.
Build, Write, Embed Elements in PDF Pages
Full code sample which illustrates how to use PDFNet page writing API, how to embed fonts and images and how to copy graphical elements from one page to another.
About writing page content
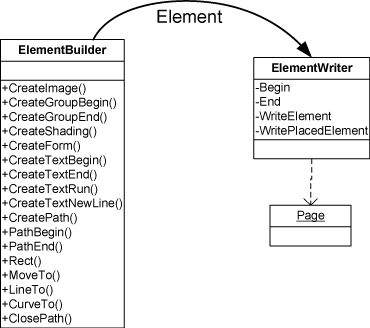
New page content can be added to an existing page or a blank new page using ElementBuilder and ElementWriter. ElementBuilder is used to instantiate one or more Elements that can be written to one or more pages using ElementWriter:

Note that once the Element is instantiated using ElementBuilder, you have full control over its properties and graphics state.
Page content can also come from existing pages. For example, you can use ElementReader to read paths, text, and images from existing pages and copy them to the current page. Note that, along the way, you can fully modify an Element's properties or its graphics state. This is how to perform page content editing. For example, the following copies all Elements from an existing page and changes text color to blue:
PDF Editor (Programmatic)
Full code sample which strips all images from the page and changes text color to blue.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales