Product:
Build PDF forms using Javascript in WebViewer 7
WebViewer 7
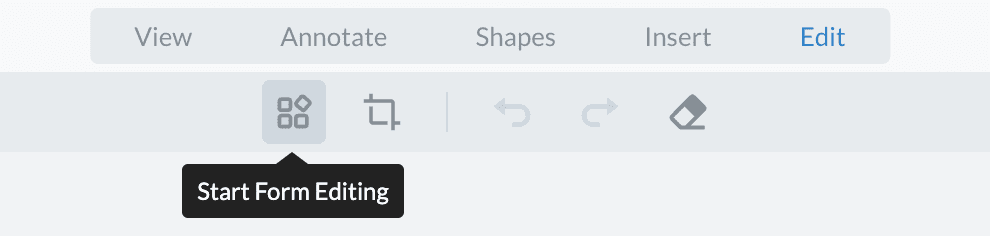
Click Edit in the header, then click the form editing button in the toolbar to let WebViewer enter the editing mode.

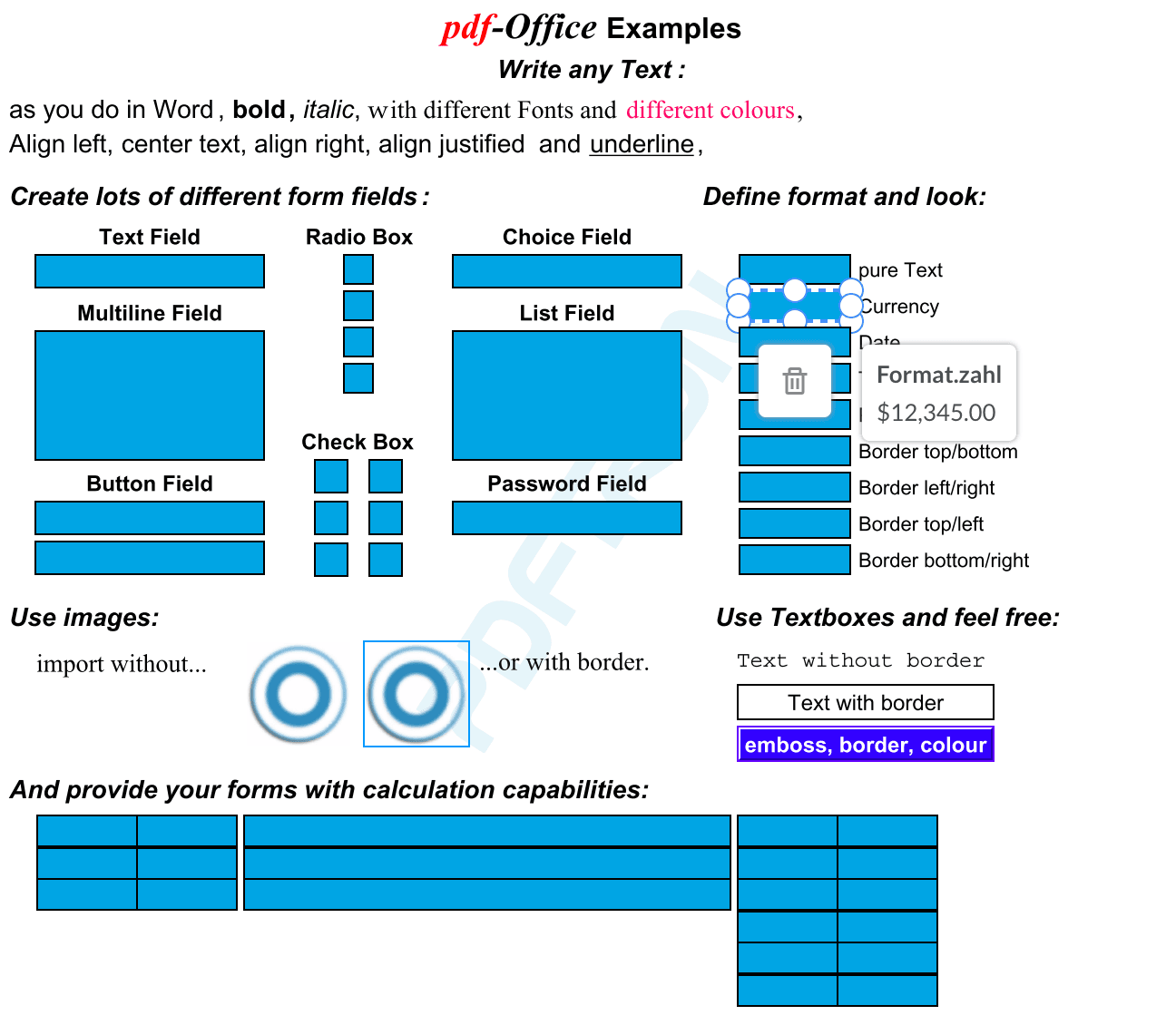
During the editing mode, form fields will be replaced by rectangle annotations. Users can then perform actions on the annotations to resize, move or delete them. The information of the fields can be found in the notes panel or on annotation hovering.

Click Exit Form Editing Mode to finish editing and apply changes to the fields.
editing
The WidgetEditingManager exposes the startEditing and endEditing function that can be used to programmatically toggle the editing mode. The isEditing function can be used to check if WebViewer is currently in the editing mode.
editableAnnotation
The editable annotation is the blue rectangle annotation that temporarily replaces a form field during the editing mode. Several helper functions that are related to editable annotations are also available to use.
events
The editingStarted and editingEnded events will be triggered when WebViewer enters and exits the editing mode. They can be listened to, to execute some custom logic.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales