Product:
Legacy UI for WebViewer
Legacy UI is deprecated
The Legacy UI is deprecated. It will be removed and support will end in mid-2026 with the release of WebViewer 12.
We strongly recommend using the Modular UI for improved performance and features. If your application currently uses the Legacy UI and you want to migrate to Modular UI, refer to our Migration Guide to V11 Modular UI for step-by-step instructions.
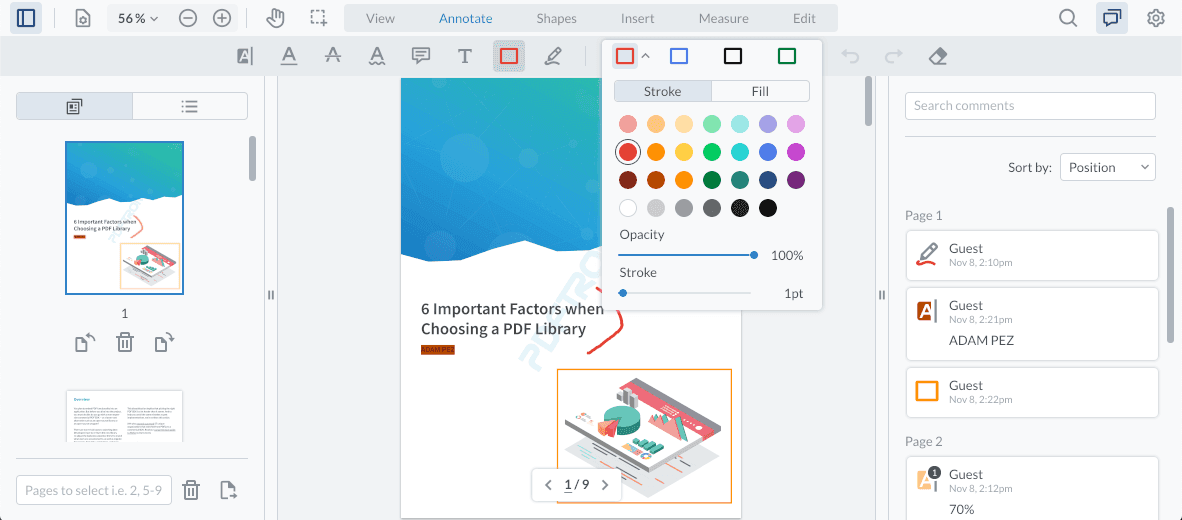
A complete and responsive user interface is provided out of the box in the WebViewer download package, allowing you to quickly get started integrating a document viewer into your web app. Zooming, thumbnails, searching, annotation tools and comments are just a few of the features provided by the UI.
APIs are provided to allow you to customize the look and feel of the UI and the code is open source for more advanced customizations. The UI uses WebViewer's core document APIs to handle rendering and document manipulation.

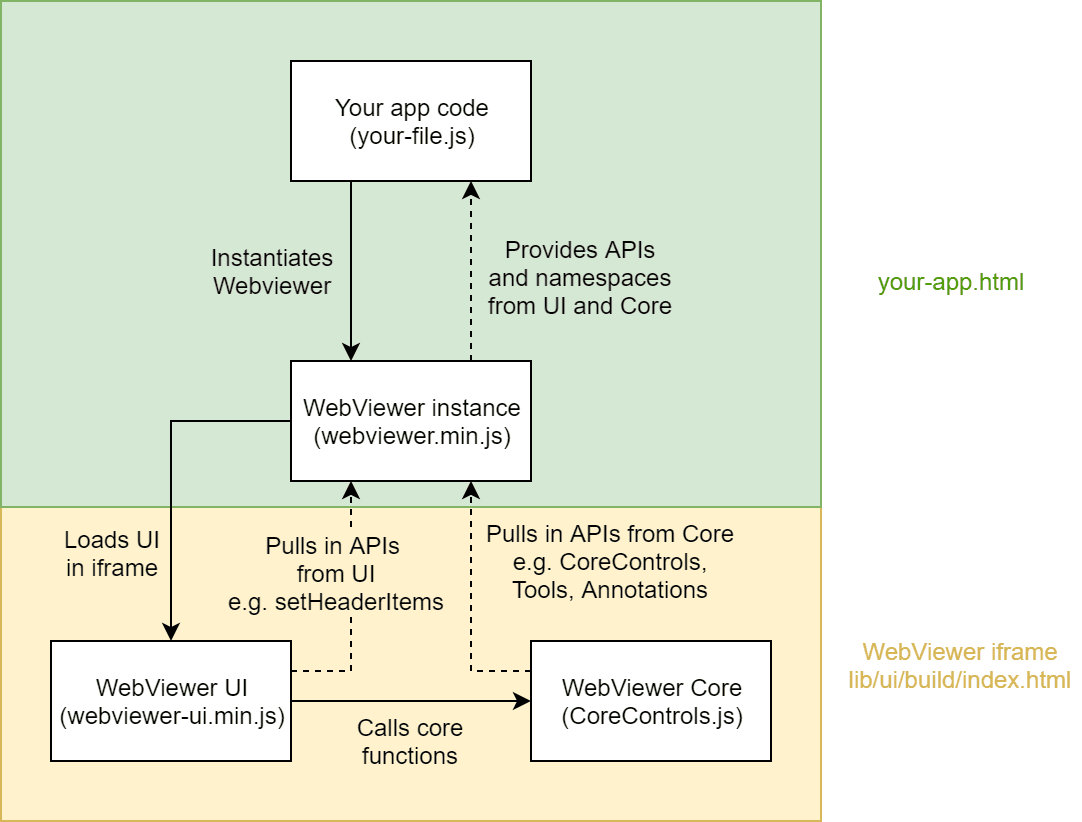
How it works behind the scenes
When using the UI your web app HTML page might look something like this:
HTML
When the page loads, webviewer.min.js will create an iframe inside the specified viewer element with the src set to the WebViewer UI's index.html:
The UI's HTML file loads webviewer-core.min.js and uses those APIs to render the document.

How to Use
To use the Legacy UI you need to add the ui property to your WebViewer constructor with the value 'legacy'.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales