Product:
Display & customize list container in Android
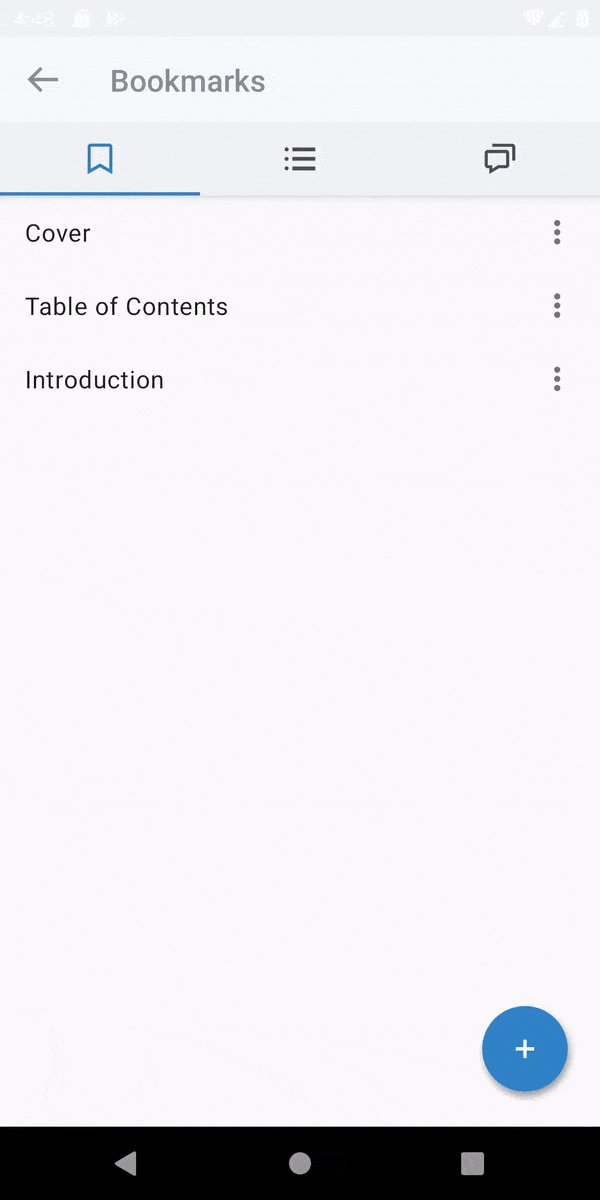
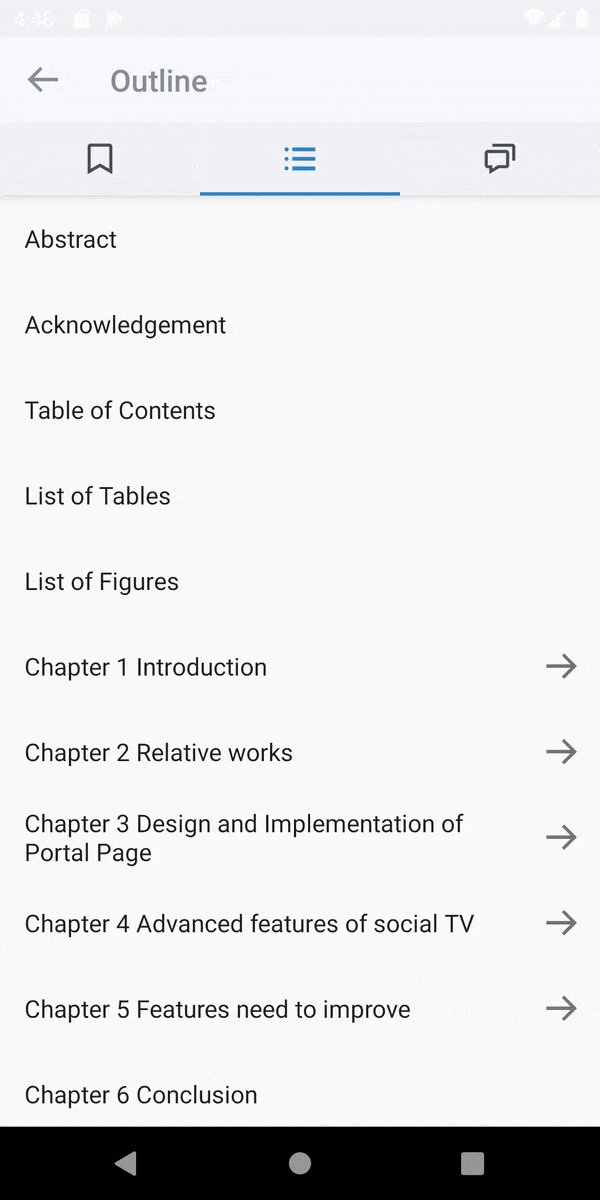
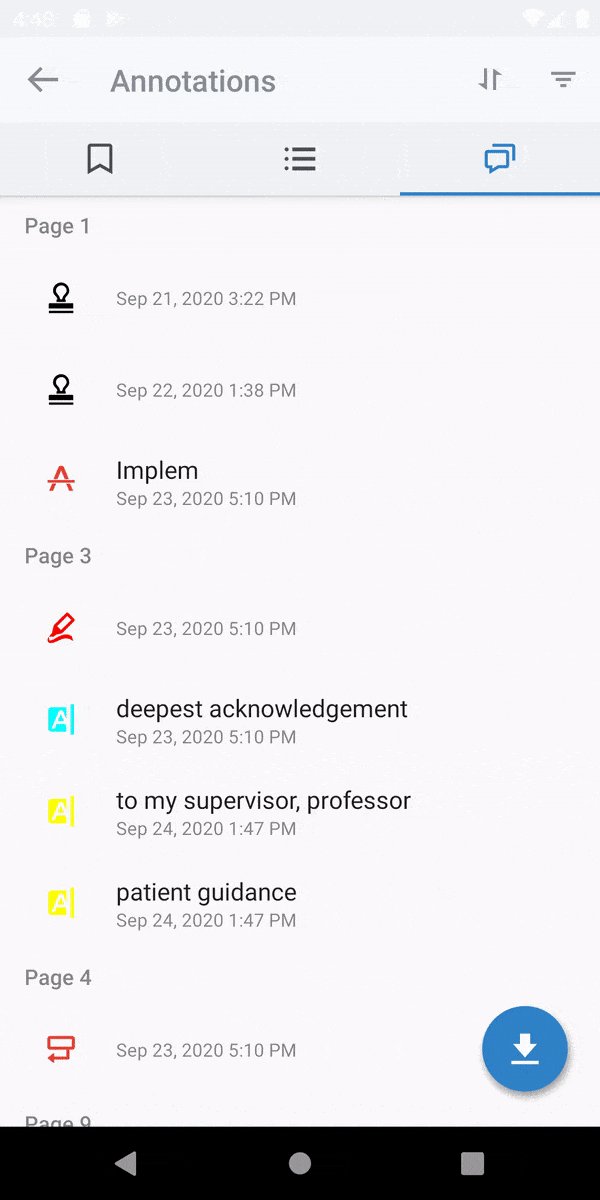
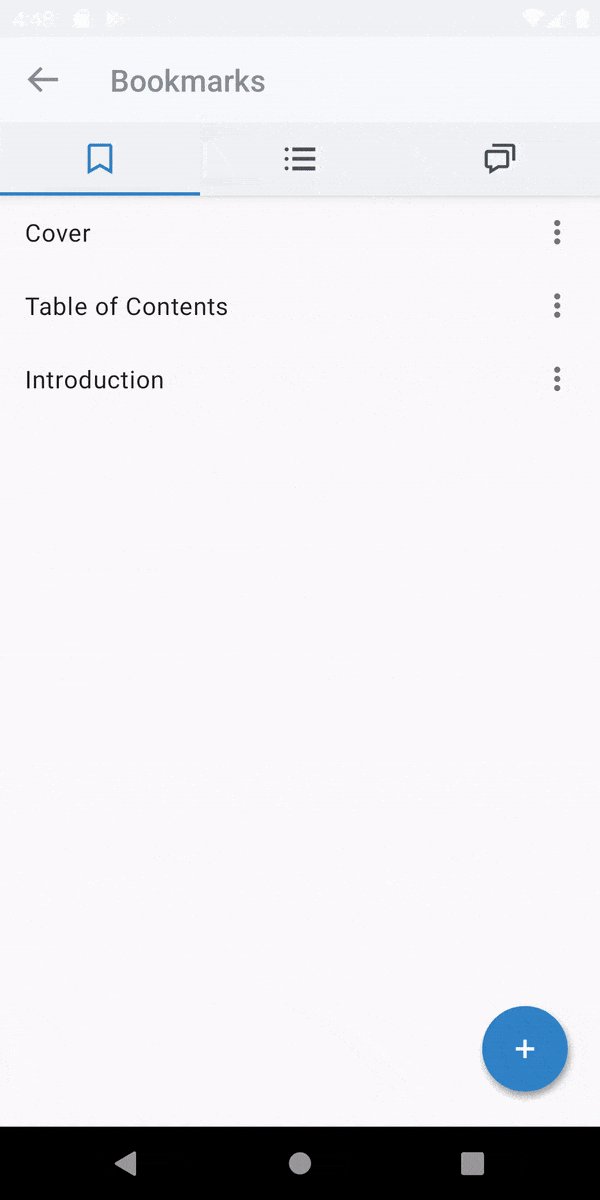
The list container provides a horizontal layout to display the following items in separate tabs:

Show list container
The list container is implemented by the BookmarksDialogFragment class. To show this fragment in your activity, create a new instance of BookmarksDialogFragment by calling newInstance(). Afterwards, initialize your fragment by setting the PDFViewCtrl and an ArrayList of DialogFragmentTab:
DialogFragmentTab specifies the information about each tab including the type of class and the tab tag. You can create an instance of DialogFragmentTab using DialogFragmentTab(Class<?>, String). Currently the following dialogs can be displayed within the bookmarks dialog:
Dialog | Type of class | Tab tag |
|---|---|---|
Annotation list | AnnotationDialogFragment.class | TAG_TAB_ANNOTATION |
Document outline | OutlineDialogFragment.class | TAG_TAB_OUTLINE |
User bookmark list | UserBookmarkDialogFragment.class | TAG_TAB_BOOKMARK |
The following example shows how to display an annotations list, a document outline, and a user-defined bookmark list tabs in BookmarksDialogFragment:
Customization
The BookmarksDialogFragment provides a flexible API for displaying only the desired child view. Any of the annotation list, document outline, or user-defined bookmark list view can be removed by omitting them from the DialogFragmentTabs.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales