Product:
Color modes
There are a few themes which can be adjusted to change the output color mode.
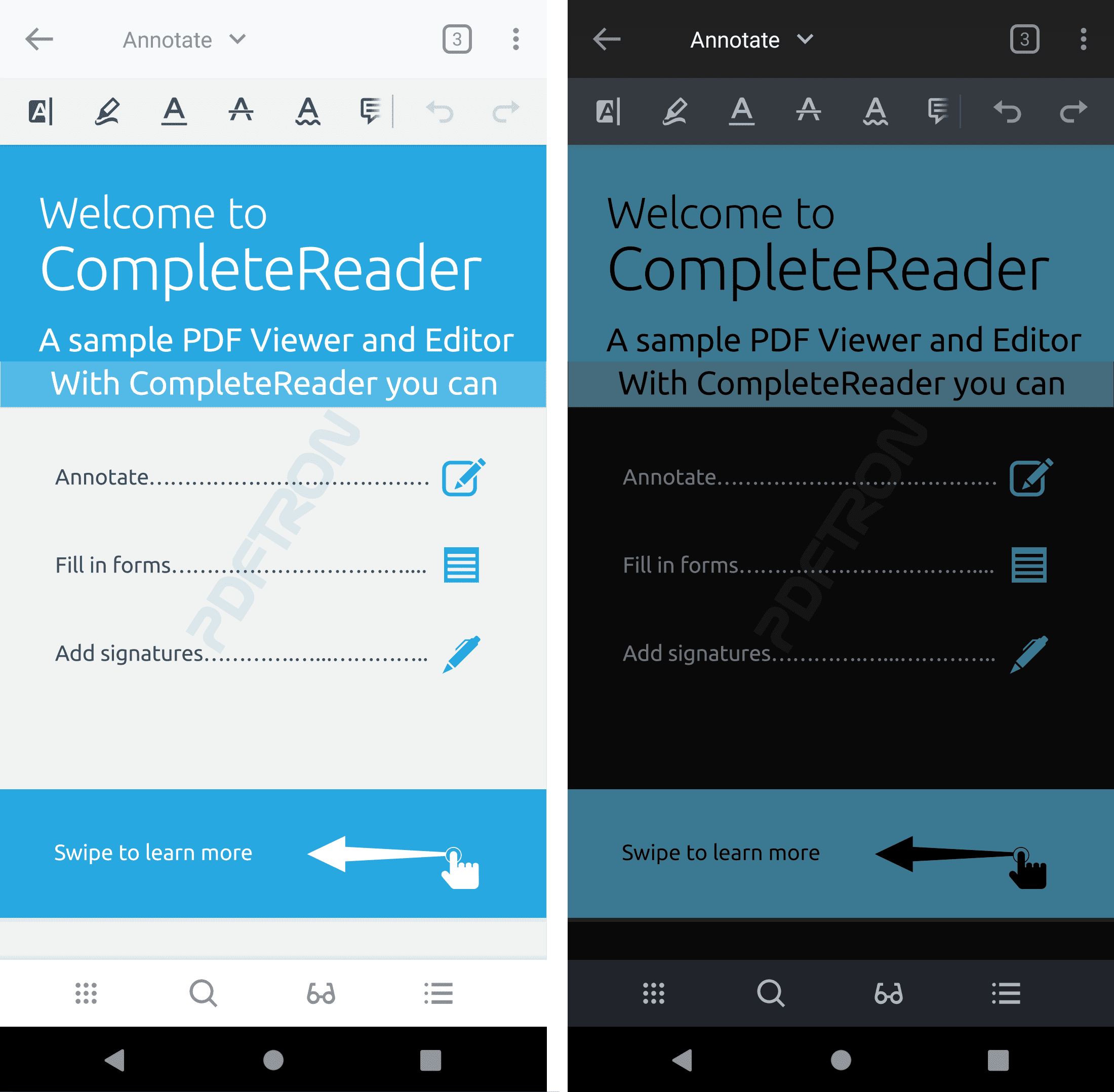
Day and night themes in Android

AppCompat has a new theme called DayNight since Support Lib 23.2.0. So, if your activity's theme extends from one of the DayNight variants then you can switch between dark theme and light theme in your activity as follows.
As you can see, to take any effect for changing night mode the activity should be re-created.
For example, in our DocumentActivity, we change the device UI night mode when the PDFViewCtrl's color mode is updated:
You can also have different styles for device day/night modes by creating new resources for night. This involves adding a new directory to the resources folder, using the night qualifier, to re-define the resources. In the following example, primary colors and accent color are different in day and night mode:
res/values/styles.xml
Java
res/values-night/styles.xml
XML
Page color mode
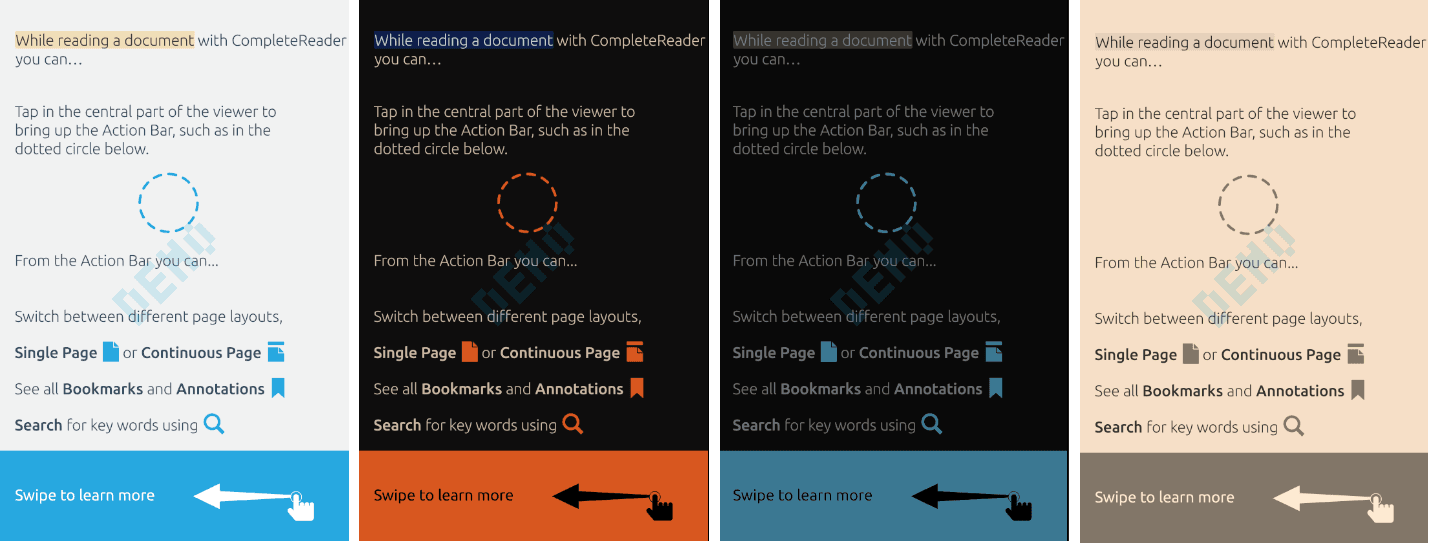
PDFViewCtrl has three special color modes: night mode, inverted color mode, and custom color mode. In night mode, colors are adjusted to improve reading at night, in inverted color mode, all colors are inverted, and in custom color mode, you can set a custom color for text and the background color.

Color modes from left to right: normal color mode, inverted color mode, night mode and custom color mode.
Set the color mode
To set the color mode:
- Find the constant value of the color mode
Color mode | Constant value |
|---|---|
Normal color mode | |
Night mode | |
Inverted color mode | |
Custom color mode |
- Call
setColorPostProcessMode(int). - Optionally, set the
PDFViewCtrlbackground color for the best visual result. You can set background color by callingsetClientBackgroundColor(int, int, int, boolean).For example, set the background color to black for night mode:

- If you are using
postprocess_gradient_map, callPDFViewCtrl.setColorPostProcessColors(int, int)to set the white and black points. For example, for a sepia effect, try:
- Update
PDFViewCtrlto redraw the contents:Sample result when usingpostprocess_gradient_mapand a light/dark brown for the white/black color: The example below shows all of this functionality being used to set up a custom color mode forPDFViewCtrl:Result:


Alternatively, you can also set custom color mode by adding a gradient map image as follows:
- Add a gradient map
.pngimage to your projectres/rawfolder.For example, add the following image tores/rawfolder and name itcustom_mode_filter.png:
To learn more about res/raw resource directory, see Providing Resources
- Set the gradient image to a new
MappedFile:
- Set the
mappedFilecreated above toPDFViewCtrlby callingPDFViewCtrl.setColorPostProcessMapFile(Filter).WherepdfViewCtrlis an instance ofPDFViewCtrl.
- Set the color process mode
PDFRasterizer.e_postprocess_gradient_maptopdfViewCtrlby callingpdfViewCtrl.setColorPostProcessMode(int). Then updatepdfViewCtrl:
Result:

Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales