Product:
Get text position in PDF documents
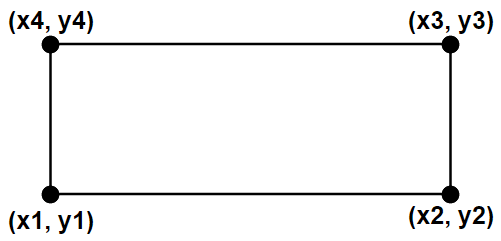
Text positions in WebViewer are represented by Quad objects. Quads are made up of 4 pairs of XY coordinates that represent the 4 corners of a rectangle.

Text that is split up across multiple lines or columns would be represented by an array of Quad objects, one Quad for each section.
Getting text position
The string received by the loadPageText callback function can be used by the getTextPosition function to get the position of individual character on a page. This can be useful for creating annotations on top of text. An example of getTextPosition being used with loadPageText can be found below
The getTextPosition callback function will receive an array of Quad objects for each letter between the start and end indexes. This can be used to create annotations on top of text by setting an annotation 'Quads' to be the array received by the callback function. An example of this can be found below
Related
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales