Product:
Get started with Apryse WebViewer SDK in a Next.js Project
The WebViewer SDK is expansive, allowing you to do the following with PDFs inside your app:
- View
- Edit
- Annotate
- Flatten
- Extract
- Search
- Build forms
- Calculate using measurements
- Support layers
- Customize the UI
- Meet global accessibility standards through the UI
- Page manipulation
- Compare different versions of a PDF
- Archive
- Use digital signature
- Redact
- Generate templates
- Add security
- Document conversion, including Office and CAD conversion
You can also:
- View and edit in Spreadsheet Editor for .xlsx files.
- View and edit in DOCX Editor for .docx files.
Adding WebViewer to your application allows users to use PDFs, .xlsx, and .docx files without going outside of your application. This reduces reliance on third-party systems, multiple vendors, and file downloads for everyday tasks without compromising control, compliance, or security.
Interact with our showcase demo to test out all of the Apryse WebViewer SDK functionality.
This guide walks you through how to integrate the WebViewer SDK into your Next.js application. By the end, you'll be able to render a PDF document in the UI.
You can also download a ready-to-go sample on GitHub.
Prerequisites
Before you start:
- Install Node and npm to use as your run-time environment and package manager.
- Open a text editor like Visual Studio Code.
- Get your Apryse trial key.
License Key
Apryse collects some data regarding your usage of the SDK for product improvement.
If you wish to continue without data collection, contact us and we will email you a no-tracking trial key for you to get started.
1. Scaffold Next.js project
If you already have a Next.js project set up, skip to step 2.
Scaffold your Next.js project.
1. On the command line, cd to where you want your new project to sit.
2. Run the following on the command line to generate a project:
shell
3. You may be asked if you want to install the create-next-app package. In this case, select yes.
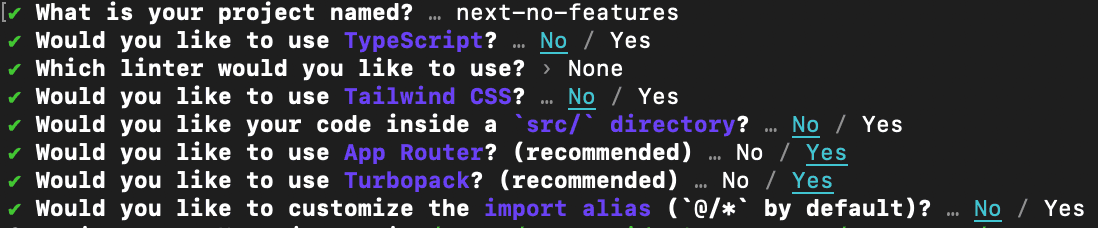
4. Next, complete the following tasks from the command line during project creation:
a. Change the default project name to a project name of your choice.
b. Choose no for Typescript.
c. Choose none for linter.
d. Choose no for Tailwind CSS.
d. Choose no for src/ directory.
e. Select yes for App Router.
f. Select yes for Turbopack.
g. Select no for import alias.

Selections made during Next.js project setup for this tutorial
You could, of course, select whatever configurations you like for your project. The selections above are what was used in writing this guide. We include ready-made JavaScript code in this guide.
2. Navigate to new Next.js project
Enter the following on the command line to navigate into your new project:
shell
3. Integrate WebViewer
Enter the following on the command line from within your project directory to install WebViewer into your Next.js project:
shell
4. Copy static assets
You have to copy the static assets required for WebViewer to run. The files must be moved into a location that will be served and publicly accessible.
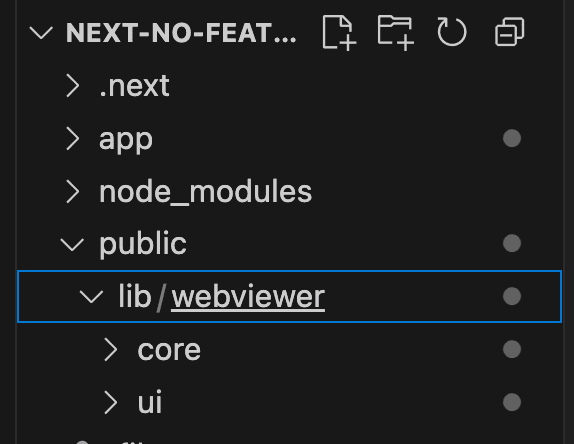
1. Via your text editor, create a subfolder within the existing public folder in your project and name it lib/webviewer.
2. Next, copy specific static assets required for WebViewer. The static folders to copy are located in node_modules/@pdftron/webviewer/public in your project and are as follows:
coreui
3. Paste the select folders you copied to the new lib/webviewer public location that will be served.

Copied WebViewer static assets Core and UI in public/lib/webviewer
5. Instantiate and mount WebViewer in project
Next, you'll create a WebViewer component that can be used across the app. You'll add code into new folders you create and existing default folders that are part of your Next.js project.
1. Via your text editor, create a folder and file called components/WebViewer.js within the existing /app folder in your project.
2. Add the following code to the app/components/WebViewer.js file, keeping in mind the following:
- An element with a
useEffectis specified. - WebViewer is substantiated within a
useEffecthook. - In the
useEffect, the options you want are specified and include the element where it should be mounted. We've also included some styling.-
pathis the path to the copied static assets. - Add your own license key in place of 'YOUR_LICENSE_KEY'. If you've created your license key and you're logged in, your key is already in the code below.
- An initial PDF document is specified to open when WebViewer starts using the
initialDocparameter.
-
JavaScript
app/components/WebViewer.js
3. Delete the code in the existing app/page.js file.
4. Add the following code to the app/page.js file to import the component and use it elsewhere in your app:
JavaScript
page.jsx
The code above adds a div element which contains a reference variable of WebViewer that you just used in the WebViewer.js file.
6. View PDF in WebViewer UI
After you've saved all of the files, you'll serve the webpage so you can see the WebViewer UI and the PDF you included to open in WebViewer.
1. Run the following command on the command line from your project directory to run the project.
sh
2. Click the localhost link created in your terminal to view the WebViewer UI and PDF file locally.
You may get a warning notification in your rendered WebViewer UI.
This is not caused by your code. It's caused by the extension modifying the DOM before React can hydrate it. It's just a warning and is safe to ignore during development. It shouldn't hinder you successfully rendering the WebViewer UI and PDF.
If you like, you can suppress hydration warnings during development by overriding console.error — but we don’t recommend this unless you're absolutely sure hydration warnings are harmless.
Next steps
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales