Product:
Redacting PDFs in UI or Programmatically using JavaScript
Redactions can be applied using the WebViewer UI or programmatically.
Please Note!
Even when programmatically applying redactions, fullAPI or webviewerServerURL must be set up. Furthermore when using WebViewer Server, applyRedactions will return a promise that resolves to a URL for the redacted document instead of updating the current document.
Applying redactions with WebViewer
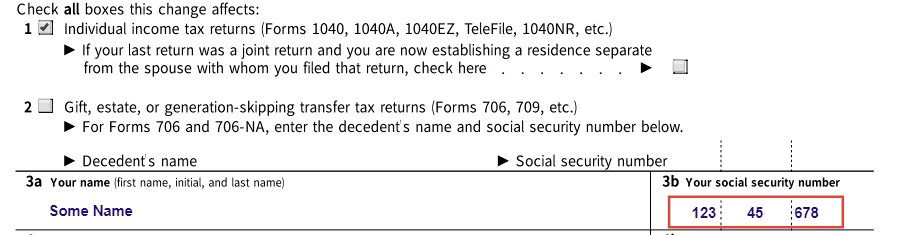
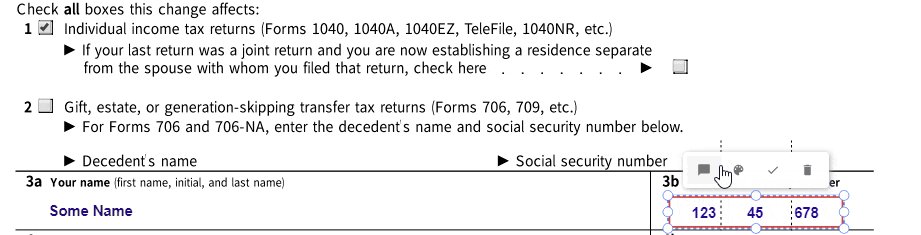
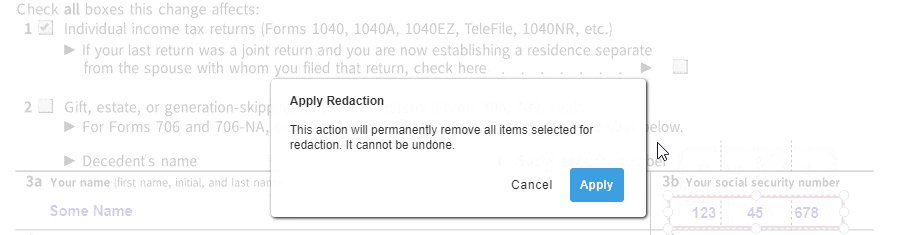
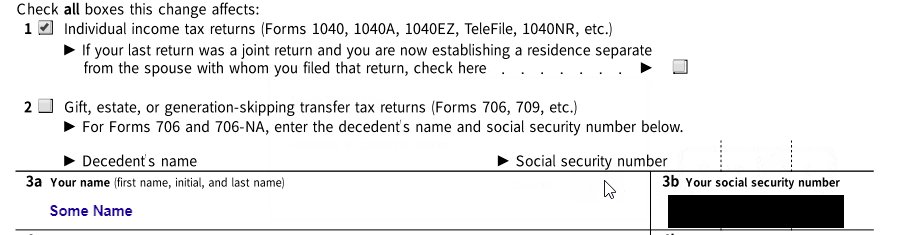
A user can simply click on a redaction annotation and click on the apply button to apply a single redaction. Try this out now with our redaction demo.

There is also an 'Apply All' button that applies every redaction annotation in the document.
Applying redactions programmatically
Redactions can be applied using the applyRedactions function on AnnotationManager. applyRedactions returns a promise and can be used to apply a single redaction, an array of redactions, or all redactions in a document. When using WebViewer Server, the returned promise will resolve to a response object with a URL to download the redacted document.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales