Product:
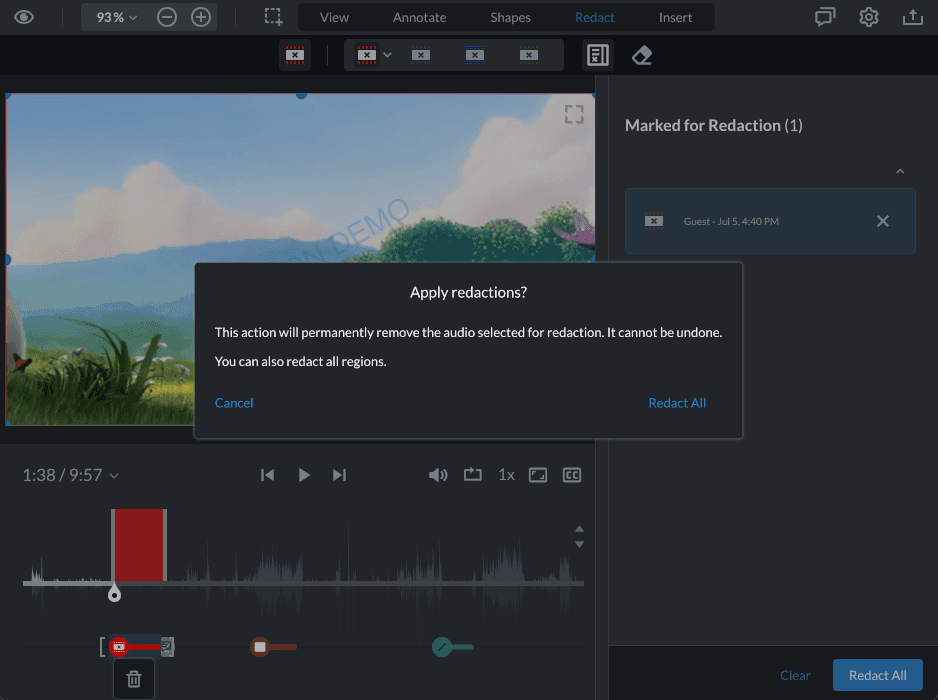
Video Redaction
New licenses for WebViewer Video are no longer offered.
WebViewer Video uses ffmpeg in the background to allow for redaction of video frames. In order to utilize ffmpeg, a server must be setup to allow for it. We have created a sample server for you to use and deploy. We recommend hosting the server on AWS.
Before you begin, make sure your development environment includes Node.js, npm and ffmpeg.
Sample redaction page
The WebViewer-Video github sample has a redaction sample ready to go. It will initialize and run the client and server components. We recommend running that sample directly. To do so, first clone repository and then run the following commands:
sh
The steps below will recreate the sample. Use them to integrate redaction into you application.
Integration
WebViewer Video uses ffmpeg in the background to allow for redaction of video frames. In order to utilize ffmpeg, a server must be setup on the user side to allow for it. Find a sample server on Github. Please follow installation steps there before continuing. The example code below shows how to integrate the server within your application:
Initial setup
Before you begin, make sure your development environment includes Node.js, npm and ffmpeg.
How to use
Below is an example of how to integrate the server with WebViewer Video. In this example, we used update element to overload the click event of the Redact All button. This click event will now make a call to our custom server where the redaction of the video will take place with ffmpeg.

JavaScript (SDK v8.0+)
How to persist changes on your server to client
Currently our server returns the video file by sending back a buffer to the client. You will find that code, in this file.
JavaScript (SDK v8.0+)
The issue here is that when redactions are applied to this buffer, we cannot send that local file back to the server so it must be persisted on the server through a variable or by uploading to the cloud in order to have further redactions applied to a previously edited video.
Here is an example of replacing the server code above with an upload to s3:
New server code:
JavaScript (SDK v8.0+)
New client code:
JavaScript (SDK v8.0+)
Now when using the endpoint /video/redact, your redacted video will be uploaded to s3 and changes will be persisted on the client.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales