Product:
General
Annotations
Troubleshooting
WebViewer Server
React
Electron
Forms
Cordova or Ionic
Angular project WebViewer integration issues
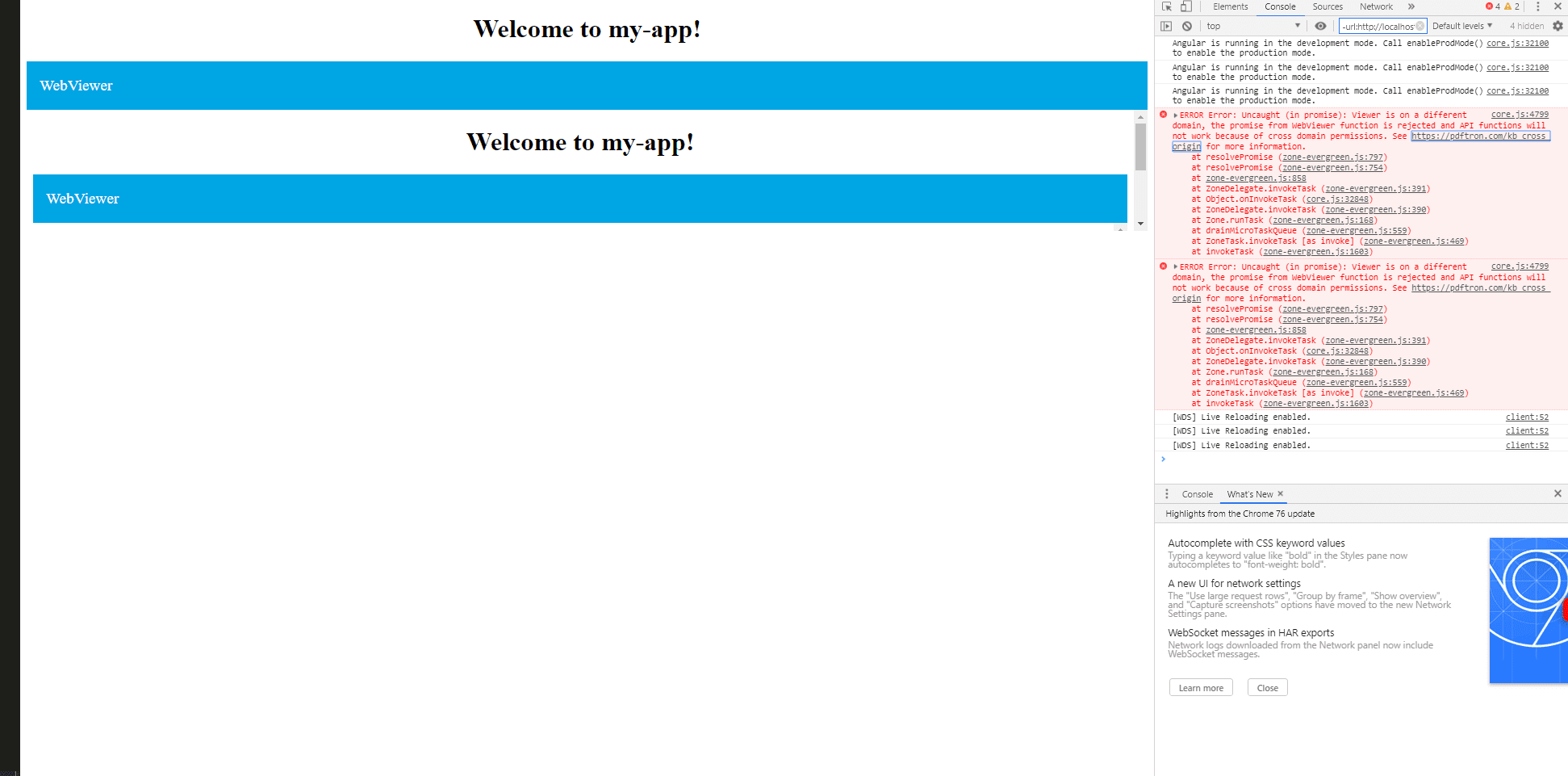
- The WebViewer does not load properly and the HTML component is recursively re-rendered inside (see image below). How should I fix this?This error has likely occurred because WebViewer can't find it's library. Please make sure that you have done the following:
- The library containing the
webviewer.min.jsfile is not located inside thePROJ_PATH/src/app/folder or any of its sub-folders - You have correctly added the path to
webviewer.min.jsto thescriptsarray under thebuildoptions array inangular.json - You have correctly added the path to the library in the
assetsarray under thebuildoptions inangular.json
- The library containing the

- WebViewer having issues with progressive web application (PWA)
When using WebViewer as part of a PWA, make sure to include the path to WebViewer "lib" folder in your ngsw-config.json file. Also WebViewer needs to pass configuration information to it's workers. Make sure that you are not setting ignoreSearch to be true under cacheQueryOptions. So in your ngsw-config.json file
JSON
ignoreSearch default value is false so the ignoreSearch above is actually not needed. If a project requires ignoreSearch be to true for other resources, make sure to not set it to true for WebViewer's resources
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales