Product:
WebViewer is loading in an infinite loop
When using a single page app boilerplate such as create-react-app, sometimes the default settings will redirect invalid requests (404s) to the home page.
This can cause infinite loading loops when WebViewer tries to load files, because instead of finding the UI's index.html file , it finds the main index.html file of your app instead. This index file then is loaded inside WebViewer's iframe.
For example, take the following React code:
JavaScript
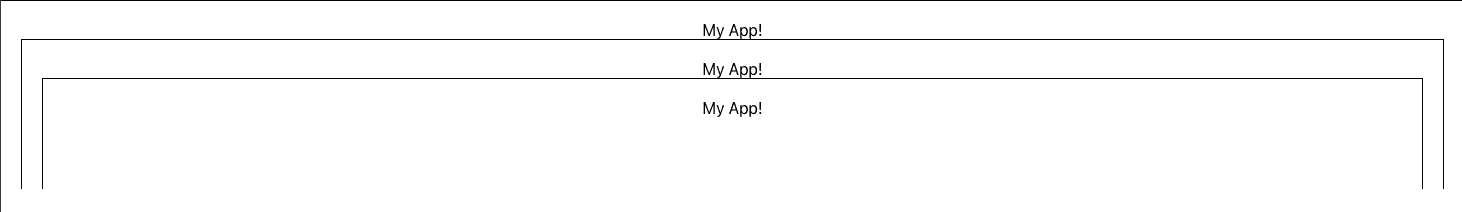
In this example, path is invalid and points to a 404, which create-react-app will redirect to your apps index.html. The result looks like this:

If you run into this scenario, please make sure that you are passing a valid path to the path constructor option, and that it points to the lib folder that is included with the WebViewer package.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales