Product:
My custom header element is not rendering when using a polyfill (IE)
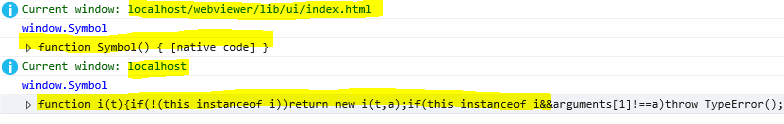
If you have noticed that your custom header element using JSX is not rendering in IE when you have a polyfill, then there may be a conflict between that polyfill and React. This could happen if the polyfill defines a Symbol construct in the main window where you are also running React. This is more common for Internet Explorer (IE) as it does not have a default, native Symbol construct defined unlike the other browsers (Chrome, Firefox, even Edge (pre-Chromium)).
React will mark JSX elements with a type using a Symbol if available or a number. The React API React.isValidElement will check this type to ensure it is a React component. WebViewer UI uses React.isValidElement to ensure JSX from custom elements are valid prior to rendering. The problem arises when the implementation of Symbol in the main window is different from the implmentation of Symbol in the iframe WebViewer is running in. WebViewer has already polyfilled Symbol with a polyfill using native code in the iframe. When the UI is mounted, React in the iframe is already aware of that Symbol type. However, returning JSX with a polyfill on the main window may create a React element tagged with a different Symbol implementation. When compared via isValidElement by the UI in the iframe, the comparison will fail and the component will not be rendered.

There is a solution to this. If you define a placeholder Symbol when it is not defined, most polyfills will not define it again and overwrite it as it could be native. React will automatically know to use numbers for types as Symbol is invalid. Upon being rendered by the UI in the iframe, the number is used for comparison instead. Thus, allowing your components to render properly.
HTML
What if I need to use Symbol in the main window?
If you need to use symbol in the main window, you can pull it out from the iframe and attach it to the window when WebViewer loads.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales