Product:
Get started
Release notes
Migration Guides
What is WebViewer
DocumentViewer
Open/Save Document
Events
UI customization
Annotation
Collaboration
MS Office
DOCX Editor
Spreadsheet Editor
Conversion
PDF/A
Forms
Generate
Page manipulation
Edit page content
Extraction
Digital signature
Search
Outlines/Bookmarks
Compare files
Optimization
Layers (OCGs)
Measurement
Print
Redaction
Security
Portfolios
Low-level PDF API
Full API
WebViewer Server
Custom server
Best practices
Advanced
HTML
BIM
Audio
Changelogs
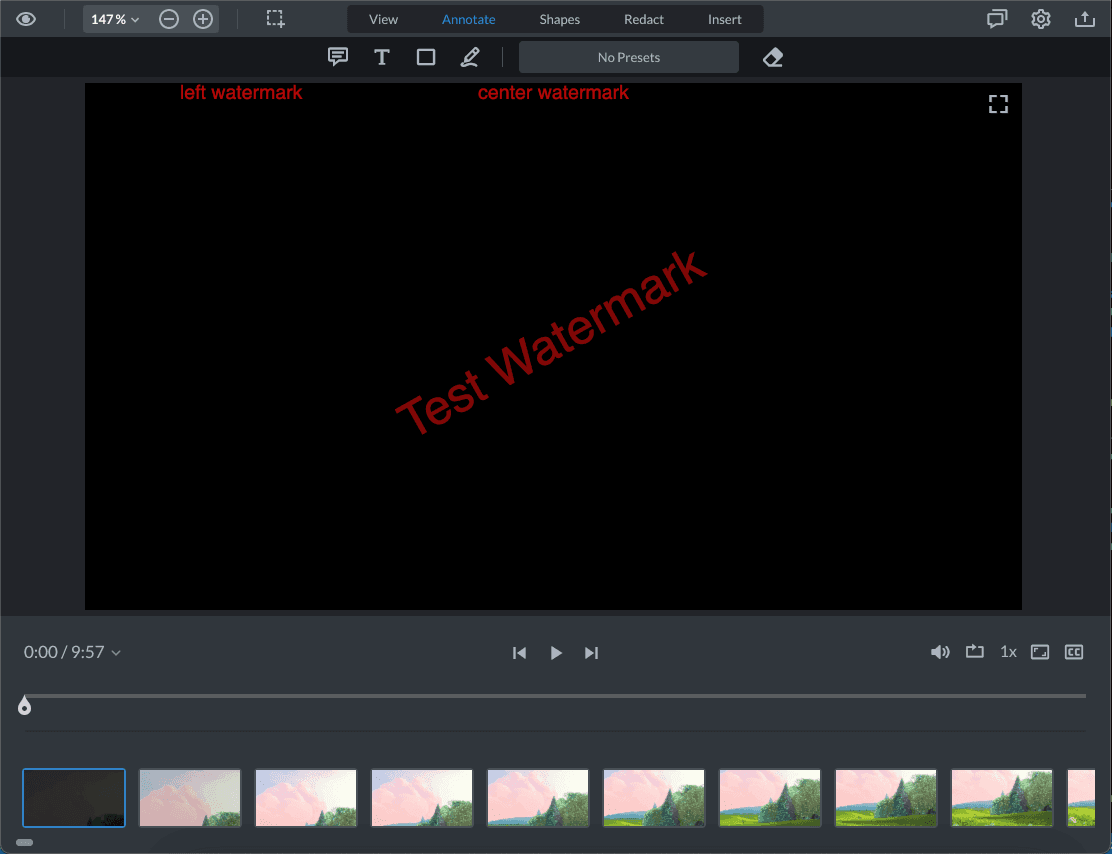
Watermark videos using JavaScript
New licenses for WebViewer Video are no longer offered.
WebViewer Video allows you to place your own custom watermark on top of the video.

You can use the WebViewer setWatermark API. Please see the WebViewer watermark guide for more.
Option shouldDrawOverAnnotations must be passed in when setting the watermark, in order to show up on the video canvas.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales