Product:
AnnotationManager
Annotation Types
Customize
Creating annotations in WebViewer
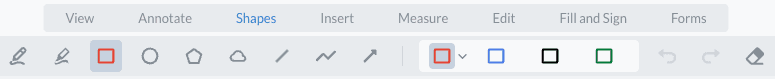
The annotation tools can be found on the UI toolbar header. You can click on a tool to switch to it. The tool buttons container on the right will give you tools you can use interchangeably. Clicking the down arrow beside the tool will show the options for that tool.

Another way to switch tools is to right-click on the document which will bring up a context menu. From this menu you can select an annotation tool to switch to.

Once you have switched to an annotation tool, then you'll be able to click or click + drag (depending on the annotation type) to create the annotation.
Creating annotations programmatically
Most of the time your users will create annotations using the built in UI tools, but it's also possible to create them programmatically. You can find the properties and functions that are available on each type of annotation in the annotation API documentation.
You will also want to make sure that you add the annotation after the document has been loaded. For example, to add it immediately after the document loads use the documentLoaded event:

Annotations can be initialized with an object initializer which is a key-value object that initializes properties on the annotation on construction. The initializer can only initialize public properties on the annotations listed in our documentation. This is only available in WebViewer 8+ but setting the properties individually is also available.
Updating annotation contents
To programmatically change the contents of an Annotation, you can use the setContents method. In the case of a FreeText annotation this will change the text being displayed on the document. Keep in mind that the updateAnnotation method will also need to be called to render the new updated text.
In the below example, we will change the text on a FreeTextAnnotation once it's selected.

Cloning an annotation
Cloning an annotation is made possible with the getAnnotationCopy API on the AnnotationManager. You can use this API to deep clone an annotation regardless of whether it has been added to the document.
Examples
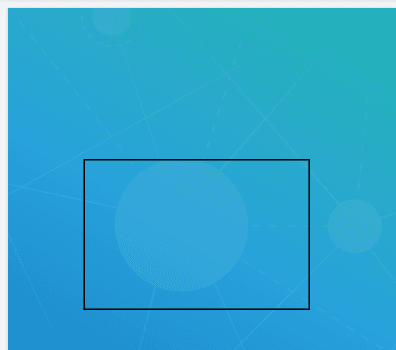
Creating rectangle annotations
To create a rectangle annotation.
Creating stamp annotations
To create a stamp annotation.
Creating free text annotations
To create a free text annotation.
Creating highlight annotations
To create a highlight annotation.
Creating file attachment annotations
To create a file attachment annotation.
Creating custom annotations
To create a customized annotation.
Next steps
Check out our custom annotation guide or learn how to programmatically create annotation replies!
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales