Product:
AnnotationManager
Annotation Types
Customize
Custom selection model
The annotation selection handles and outlines are drawn with HTML Canvas APIs and by customizing the ControlHandle and SelectionModel classes, and utilizing Canvas APIs, it is possible to create a custom selection model.
Creating the custom selection handles
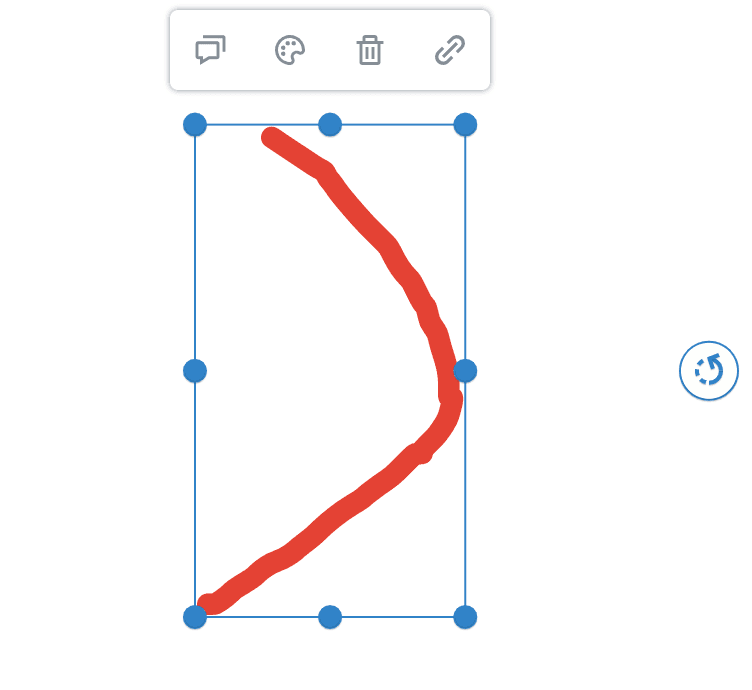
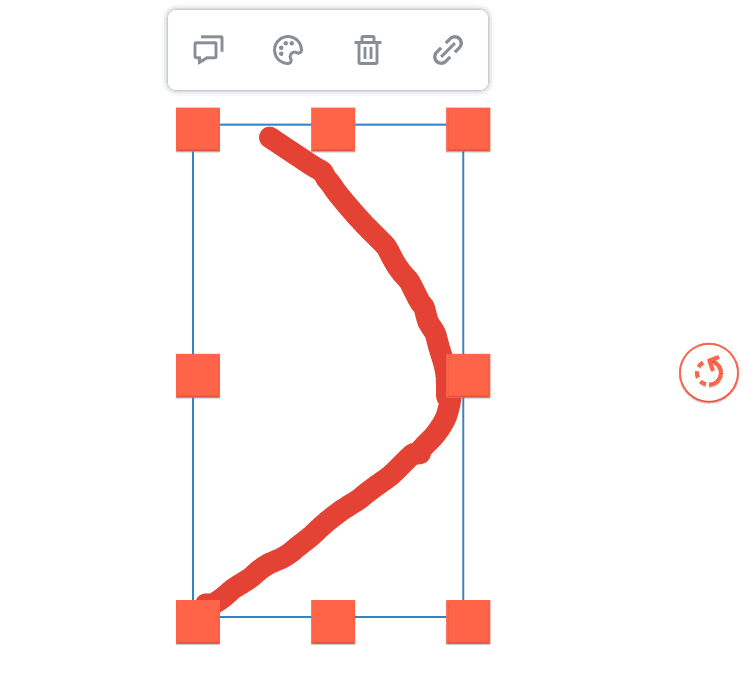
The selection handles are rendered in the ControlHandle class, and by overriding some of the static properties and the draw method, you can create custom handles. The static properties can be used to change the width, height, and color of the handle. The draw function will give total control draw the selection handles as you like.


Figure 1. On the left side is the default selection handles and on the right side are custom selection hendles.
Creating the custom selection outlines
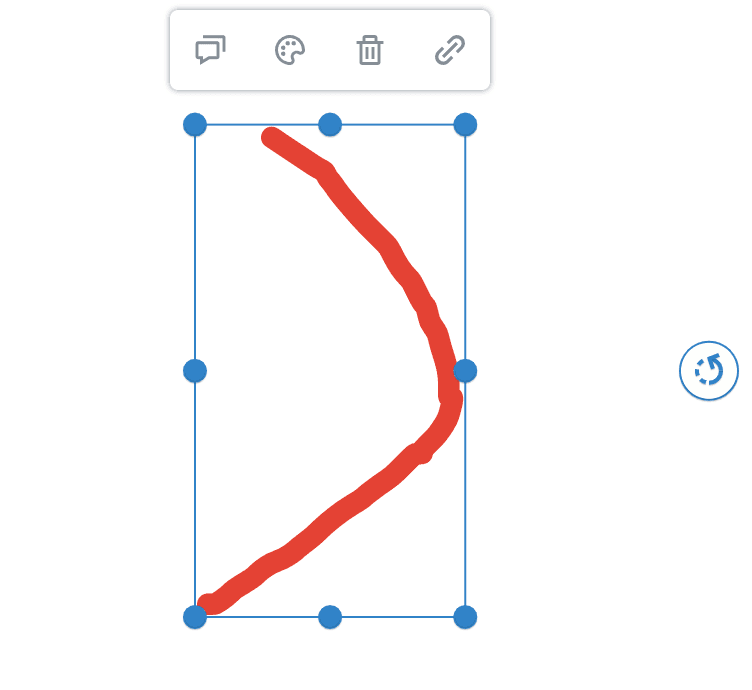
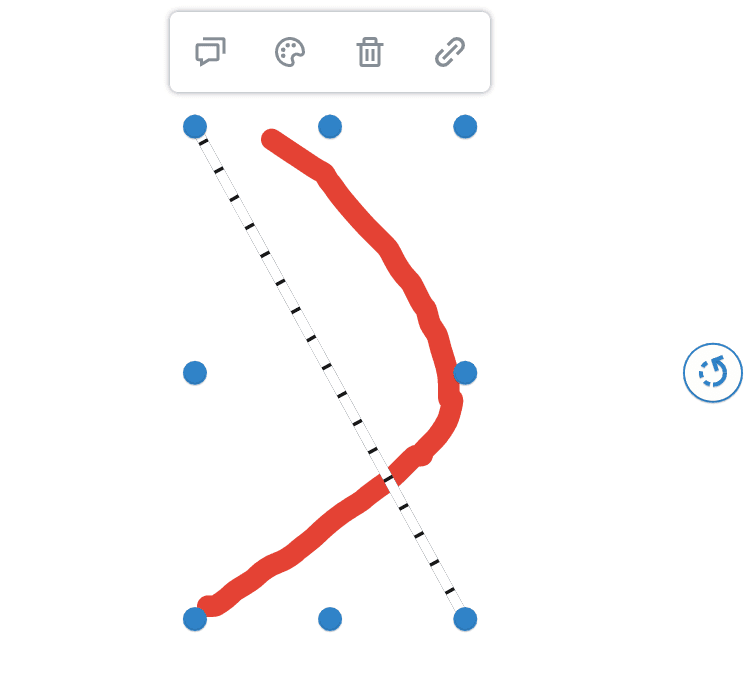
The selection outlines can be customized with the SelectionModel class. For changing width, height, and color, use static properties as shown in the code sample. The drawSelectionOutline can be overridden to access the canvas context and draw the outlines differently.


Figure 2. On the left side is the default selection outlines and on the right side are custom selection outlines.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales