Product:
AnnotationManager
Annotation Types
Customize
Add Link to PDF Annotations
You can make annotations clickable and link to a page in the same document or an external URL. This is done by grouping a link annotation with the desired annotation. This can be useful to create links to other content through a visual annotation markup as opposed to plain text. For example, you can leave a stamp annotation of a picture taken somewhere in the world and attach a geolocation URL to it.
Adding links to annotations through the UI
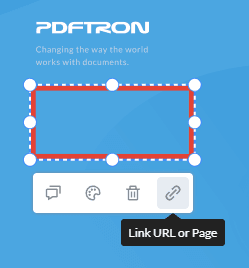
By default, the ContextMenu of an annotation has an option for annotation links:

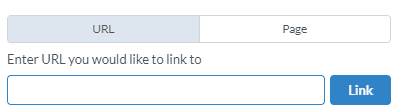
Which, upon being clicked, will pop-up a modal for adding a hyperlink, or intra-document link, to an annotation:

Programmatically add hyperlink to an existing annotation
To programmatically add a hyperlink to an existing annotation, we must first create a link annotation and attach a URI action to it, which is triggered when the existing annotation is clicked. Finally, the link annotation is grouped with the desired annotation.
Programmatically add a page link to an existing annotation
Similar to the example above, a link annotation is used to trigger an action when the annotation is clicked. However, in this case, a GoTo action is used instead to go to a certain page in the document.
Next steps
Check out how you can group annotations or perhaps create your own custom annotation!
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales