Product:
Get & convert PDF coordinates using JavaScript
When dealing with locations in WebViewer it can be important to understand what coordinate space they are located in. For example when you set the (x, y) value of an annotation through the WebViewer API the location is relative to the unzoomed page in viewer page coordinates, not PDF page coordinates.
PDF page coordinates
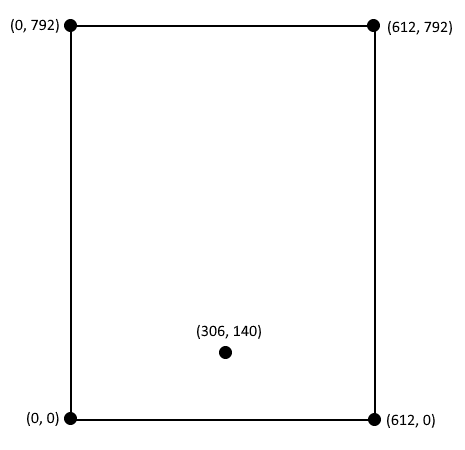
In a PDF document the location (0, 0) is at the bottom left corner of the page. The x axis extends horizontally to the right and y axis extends vertically upward.
Here are some APIs to get the width and height of a page.

A page may have a rotation or translation associated with it and in this case (0, 0) may no longer correspond to the bottom left corner of the page relative to the viewer.
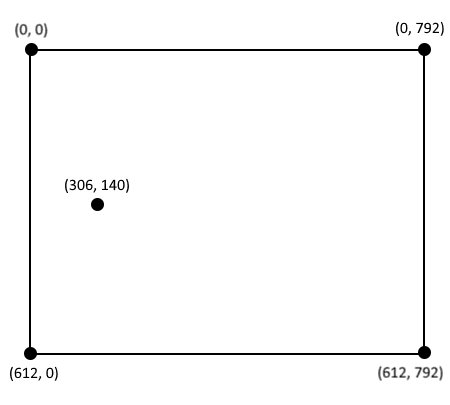
For example here is the same page as above but rotated 90 degrees clockwise. Notice how the coordinates have all stayed the same relative to each other but (0, 0) is now in the top left corner relative to the viewport.
Here is an API to get the rotation of a page.

Generally when you're using WebViewer you won't be dealing with PDF coordinates directly.
Viewer page coordinates
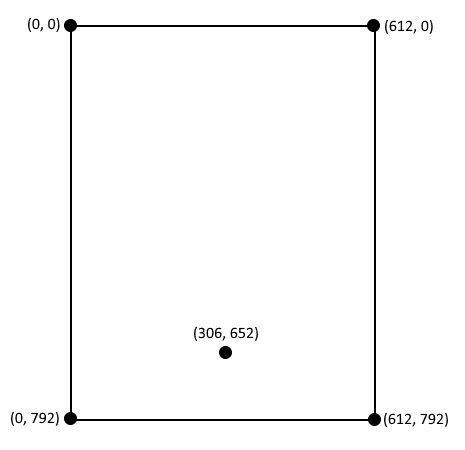
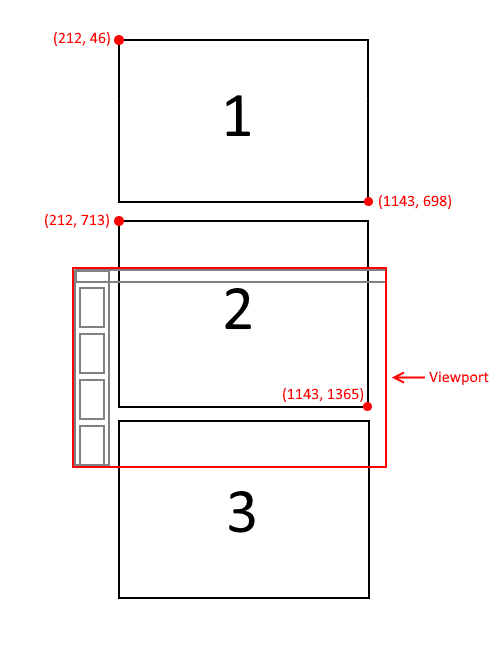
When reading or writing annotation locations in WebViewer these values are in viewer coordinates. The (0, 0) point is located at the top left of the page. The x axis extends horizontally to the right and the y axis extends vertically downward.

Converting between PDF and viewer coordinates
WebViewer uses a transformation matrix for each page to allow it to convert between PDF and viewer coordinates. The matrix takes into account the flipped y values and possibly translation or scaling.
Since XOD files are considered to be at 96 DPI and PDF files at 72 DPI the scaling factor for XOD files is 96/72 or 4/3. For PDF files there is no scaling applied, just the flipped y values.
Annotation locations inside XFDF are in PDF coordinates. When XFDF is imported into WebViewer the locations will be transformed into viewer coordinates automatically using the matrix. When exporting XFDF WebViewer reverses the process and converts back to PDF coordinates.
If you ever need to convert between PDF and viewer coordinates yourself you can use the getPDFCoordinates function to get PDF coordinates or the getXODCoordinates (for XOD files) or getViewerCoordinates (for PDF or Office files) functions.
For example:
Window coordinates
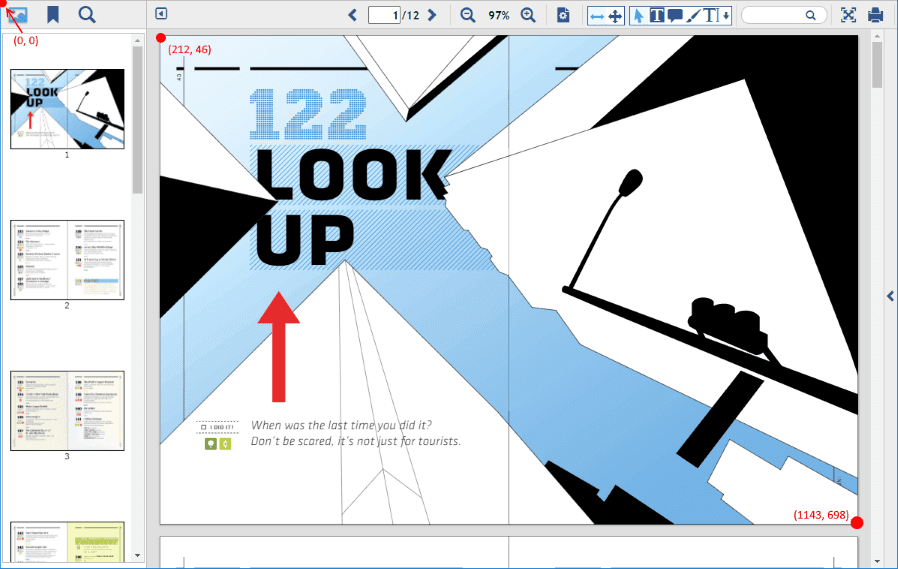
These coordinates are relative to the browser window with (0, 0) in the top left corner. The x axis extends to the right and the y axis extends downwards as you scroll through the document content.

Note that the scroll position of the viewer does not affect these coordinates. For example if the user has scrolled to page 10 the window coordinates of the first page will still be the same.
Below you can see an example of the document being scrolled downwards but the window coordinates for the pages stay the same.

Converting between window and viewer page coordinates
WebViewer provides functions on the current display mode to convert between window and page coordinates. The pageToWindow and windowToPage functions. For example:
Converting between mouse locations and window coordinates
Mouse locations are relative to the viewport so all that's required to convert to window coordinates is scrollLeft and scrollTop values of the viewer. If you're inside of a tool (for example your own custom tool) you can use this.getMouseLocation(e) to get window coordinates from a mouse event.
JavaScript
Or manually using the scroll values from the viewer element:
This is what happens internally in the default tools, and as we saw above the window coordinate can be transformed to a page coordinate with a function call.
In practice
What if you want to double click on the page and add a DOM element at that location? You probably want the element to automatically scroll with the page and be able to reposition it after the zoom changes. The easiest way to do this is to position it absolutely inside the pageContainer element.
So you'll get the event object from the mouse double click event, transform that into window coordinates and convert those into page coordinates. DocumentViewer triggers a dblClick event so we can use that to get double clicks inside the viewing area.
You also need to figure out what page you double clicked on and you can use the getSelectedPages function to do this:
Once you have the page you can get the page coordinates from the window coordinates:
JavaScript
Then you can create your custom element and add it to the page container element. Note that the position and size need to be scaled by the zoom level.
You'll notice that if you change the zoom or make the page rerender the elements will disappear. This is because when a page is rerendered it is resized and re-added to the DOM.
To handle this you can keep track of your custom elements and add them to the updated pageContainer on the pageComplete event. The full code looks like this:
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales