Product:
View mode
There are a few view modes which can be adjusted to provide an optimal presentation such as layout, fit, or reflow. Additionally, you can present a view mode dialog allowing a user to change these settings.
Page layout/presentation mode
PDFViewCtrl supports a number of page layouts (presentation modes), as listed below:
Page presentation mode | Description |
|---|---|
Displays one page at a time, swiping left and right to change pages. | |
Displays one page at a time, scrolling up and down to change pages. | |
Displays one page at a time, swiping up and down to change pages. | |
Displays two pages at a time, with odd-numbered pages on left, swiping left and right to change pages. | |
Displays pages in two columns, with odd-numbered pages on left, scrolling up and down to change pages. | |
Displays two pages at a time, with odd-numbered pages on left, swiping up and down to change pages. | |
Displays two pages at a time, with odd-numbered pages on right, swiping left and right to change pages. | |
Display pages in two columns, with odd-numbered pages on right, scrolling up and down to change pages. | |
Displays two pages at a time, with odd-numbered pages on right, swiping up and down to change pages. |
Set the page presentation mode
You can set page presentation mode in your PDFViewCtrl by using PDFViewCtrl.setPagePresentationMode(PagePresentationMode):
Page fit & default zoom mode in Android
PDFViewCtrl's page view mode controls the default zoom level of pages and documents. New documents will automatically open at the zoom level specified by the mode.
If you configured PDFViewCtrl by using AppUtils.setupPDFViewCtrl, the page view mode and zoom level is maintained automatically. Click here to learn more about setting up PDFViewCtrl.
Page view modes
PDFViewCtrl supports the following page view modes:
Page view mode | Description | Screenshot-portrait | Screenshot-landscape |
|---|---|---|---|
The zoom is set so that the entire page is visible without scrolling. |  |  | |
The zoom is set so that the page's width matches the viewer's width. |  |  | |
The zoom is set so that the page's height matches the viewer's height. |  |  | |
The viewer's zoom is not adjusted based on the page. |  |  |
Set the default page fit mode
You can set a default page fit mode in your PDFViewCtrl by using setPageRefViewMode(PageViewMode).
Set the page fit mode dynamically
If you want to dynamically change the page fit mode, use setPageViewMode(PageViewMode). Note that when the user flips the page, the page view mode will be automatically reset to the default mode set by setPageRefViewMode.
It is also possible to maintain the zoom level when switching pages.
PDFViewCtrl allows users to zoom in and out with touch gestures. To maintain zoom level when flipping pages, call setMaintainZoomEnabled(boolean). Note that when you double tap PDFViewCtrl will end zooming and reset the page view mode to preferred page view mode. To set preferred page view mode, callsetPreferredViewMode(PageViewMode).
Reflow document mode in Android
For Android, available in the full version of the library only. See Apryse full or standard?
Reflow makes the document more flexible and easier to read, especially on small devices. Apryse is able to extract the reflowable layout of each page in a PDF document to an HTML file. First, we explain how simple it is to show a widget that allows the user to swipe left or right through the pages of the document to see reflowable document pages. Then, we provide the methods necessary for converting a hard-layout PDF page to an HTML document page.
Show reflow pager
ReflowControl is a ViewPager that allows the user to flip left and right through the reflowable layout of pages in a PDF document.

Implementation
To set up your layout with ReflowControl, add a <ReflowControl> element to your XML layout. For example, if each page in the swipe view should consume the entire layout, then your layout looks like this:
XML
Then, you need to attach a PDFDoc to the reflow pager:
Scrolling direction
That is everything you need to have a simple reflow pager. Next, we will go through advanced features.
Post-processing color
If you want to map each original color to a new color (for example for handling night mode) you need to pass an OnPostProcessColorListener listener to the ReflowControl.
To do so, you can provide an OnPostProcessColorListener listener when setting up the ReflowControl:
For example, OnPostProcessColorListener can be defined by PDFViewCtrl as:
Alternatively you can set a listener:
Notify the reflow pager that the document has been modified
To refresh the reflow pager to show the latest changes on your document, you should let the reflow pager know that the document has been modified:
Set the text size
It is possible to change the size of reflowable text. The default text size is 100; valid values are 5, 10, 25, 50, 75, 100, 125, 150, 200, 400, 800, and 1600. See the following code as an example:
Alternatively, you can zoom in/out to change the reflowable text size:
Assuming the current text size is 100%, by calling zoomReflow(reflowControl, true) and zoomReflow(reflowControl, false) the new text size will be 125% and 75% of the original size, respectively.
Set background color
There are three methods to change the background color:
setDayMode(): no background
setNightMode(): night background
setCustomColorMode(int): customized background
Set right-to-left direction
You can support right-to-left (RTL) languages by setting the direction of reflowable text by calling setRightToLeftDirection(isRtlMode)
Generate a reflow page
It is not necessary to use a reflow pager to create a reflowable layout of PDF pages. It is also possible to extract the reflowable layout by creating an HTML file from a specific page of the document using the ReflowProcessor class. The first step is to let the Core know you are going to use reflow by calling initialize(). Please note that this method clears all existing reflowable data. Thus, preferably put this call in your Application or Activity.
When reflow processor has been initialized, it is possible to turn reflow on by calling getReflow(Page, RequestHandler, Object) and passing a RequestHandler callback in order to be notified once the reflowable HTML file is ready::
To cancel all reflow requests, call cancelAllRequests().
Finally, if you want to clear all HTML files created in the cache, you may need to call clearCache().
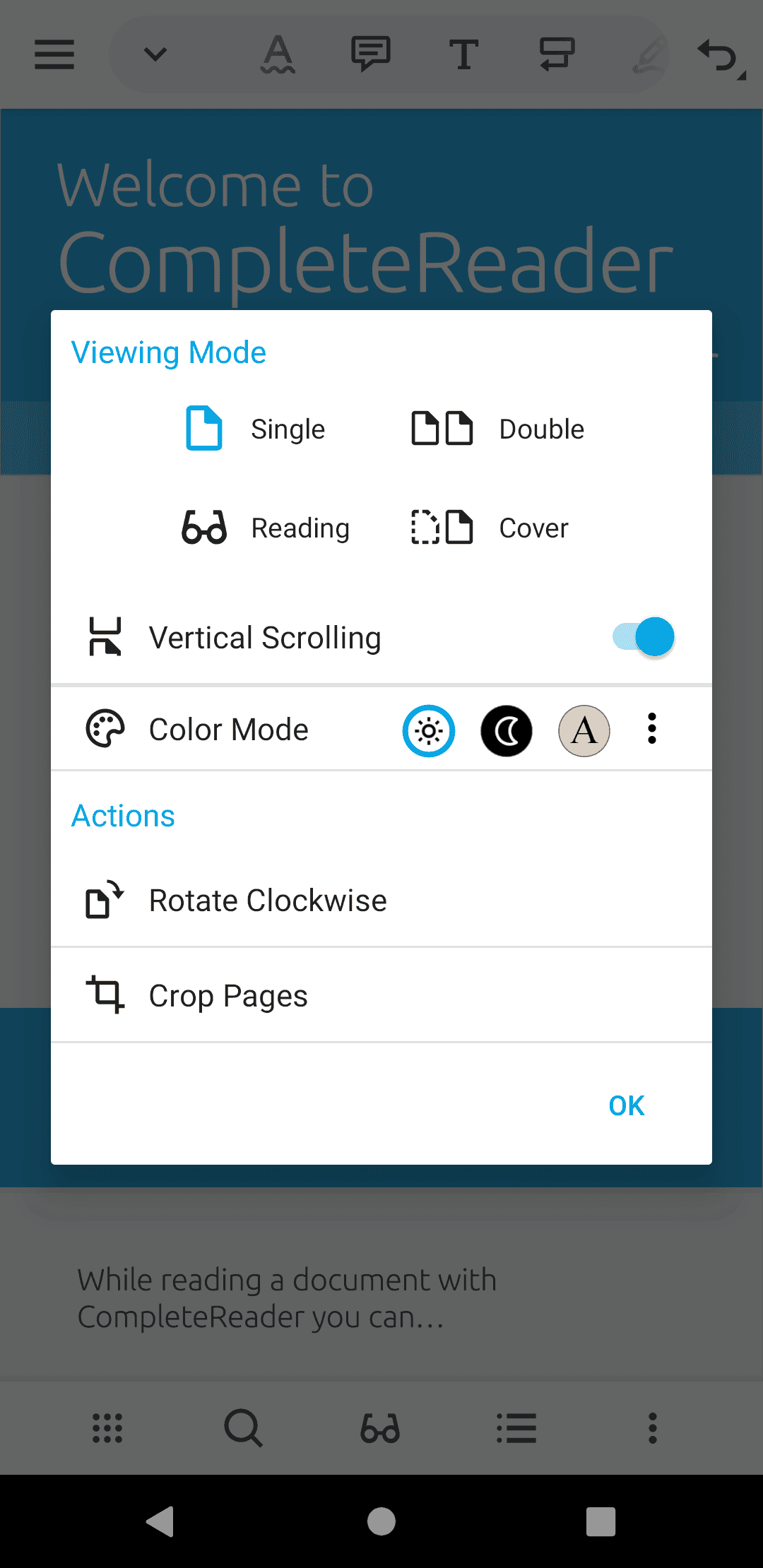
View mode dialog
ViewModePickerDialogFragment allows users to: pick page layout mode, select page color mode, rotate pages, and crop pages.

Show view mode dialog
To show a view mode dialog in your activity, create a new instance of ViewModePickerDialogFragment by calling newInstance(PagePresentationMode, boolean, boolean, int):
Set view mode dialog listener
In order to let users pick PDF page presentation mode, color mode, etc. you need to set a ViewModePickerDialogFragmentListener by calling setViewModePickerDialogFragmentListener. Implement each method in the listener to change page presentation mode, color mode, reflow, etc.
In onViewModeSelected(String), the selected view mode values are defined in PdfViewCtrlSettingsManager and include the following:
View Mode | Description | Value |
|---|---|---|
| Single page in continuous mode is selected. | "continuous" |
| Single page presentation mode is selected. | "singlepage" |
| Facing two pages presentation mode is selected. | "facing" |
| Facing two pages with odd page number on right side of PDF is selected. | "facingcover" |
| In continuous mode, Facing two pages presentation mode is selected. | "facing_cont" |
| In continuous mode, Facing two pages with odd page number on right side of PDF is selected. | "facingcover_cont" |
| Rotate pdf pages is selected. | "rotation" |
| User-level crop pages is selected. | "user_crop" |
To learn about setting page presentation mode, see PDFViewCtrl page presentation mode .
To learn about setting page color mode, see PDFViewCtrl color modes .
To learn about reflow, see reflow .
To learn about cropping pages, see crop page dialog .
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales