Product:
AnnotationManager
Annotation Types
Customize
Aligning annotations with Annotation Manager
Starting in WebViewer version 10.10, you can now align your annotations through a set of APIs. The AnnotationManager enables the alignment of annotations within the loaded document, taking into consideration the computed rotation of the current view. For instance, if the page is rotated by 90 degrees and the alignment of annotations is set to Left, the alignment will adjust based on what is considered Left with respect to the orientation of the page.
How do we calculate alignments?
Alignment functions are based on the encompassing bounding box of the annotations passed into the respective Alignment API. After an Alignment API has been called, the annotation positions will be updated with respect to that bounding box.
How to align through the UI
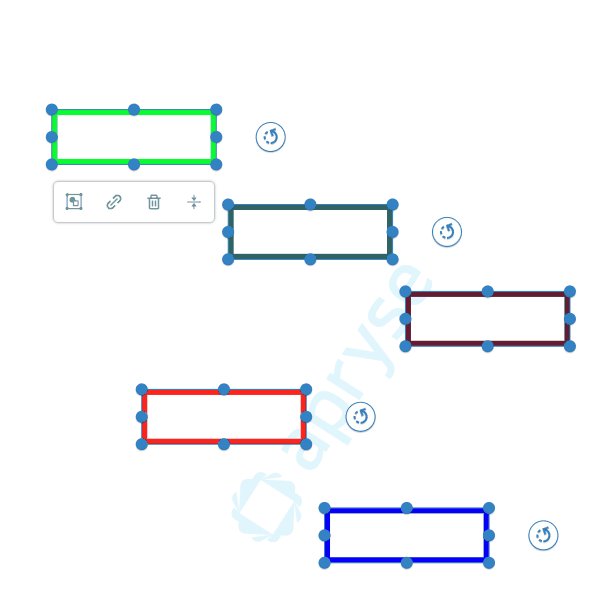
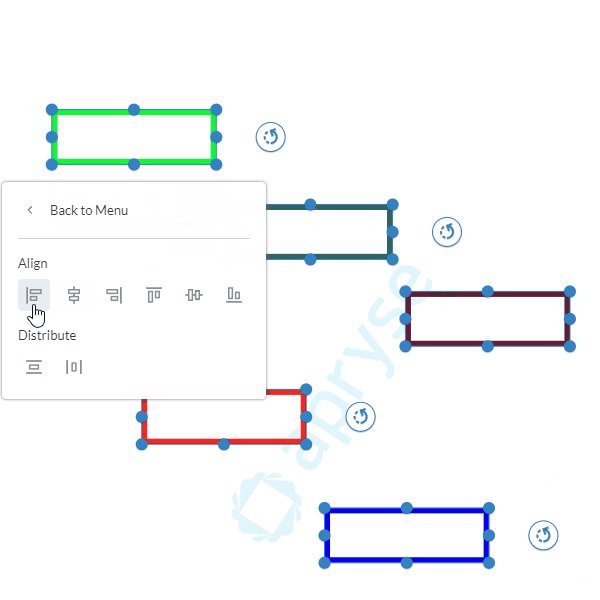
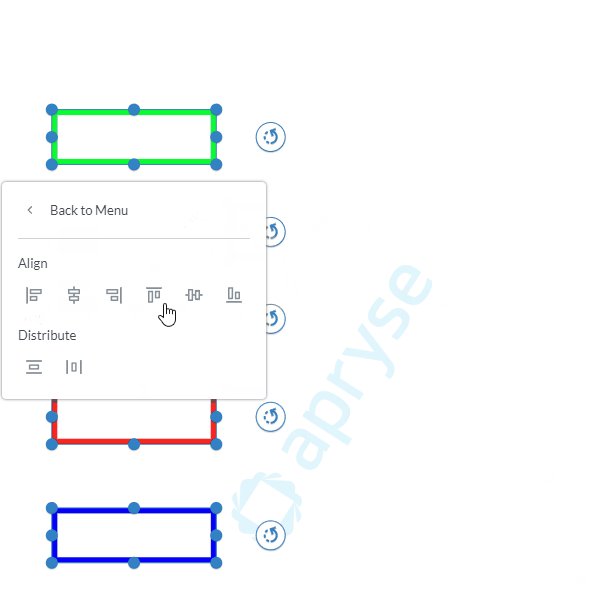
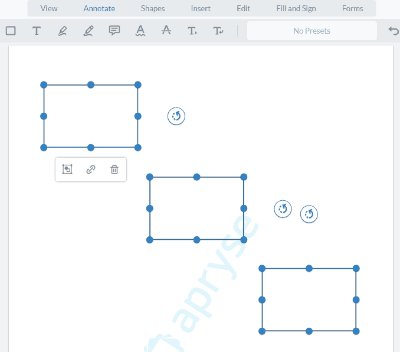
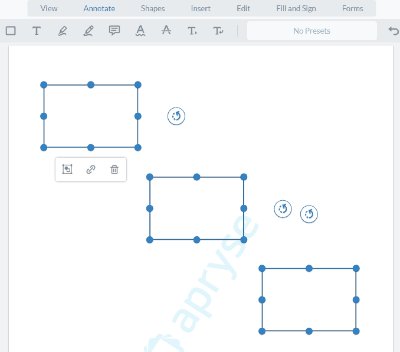
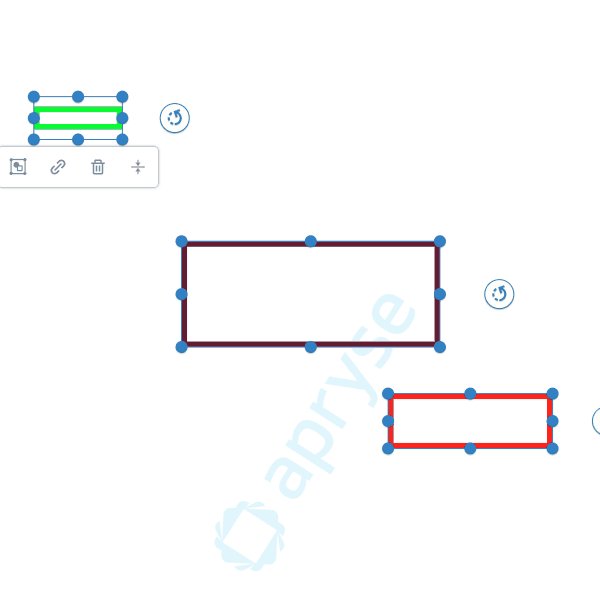
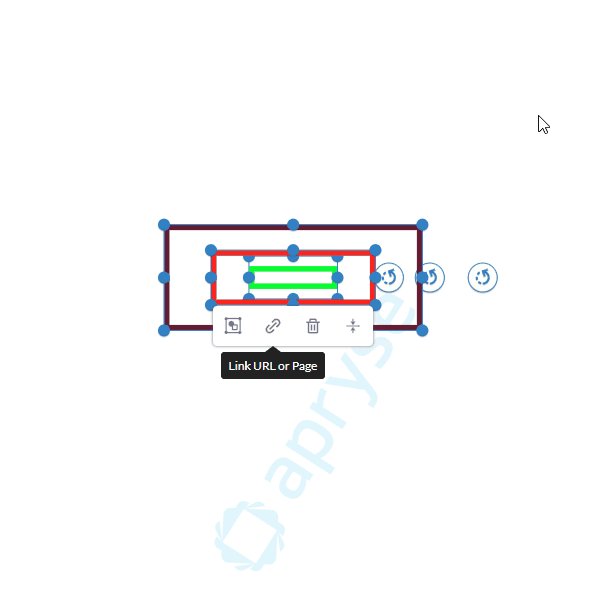
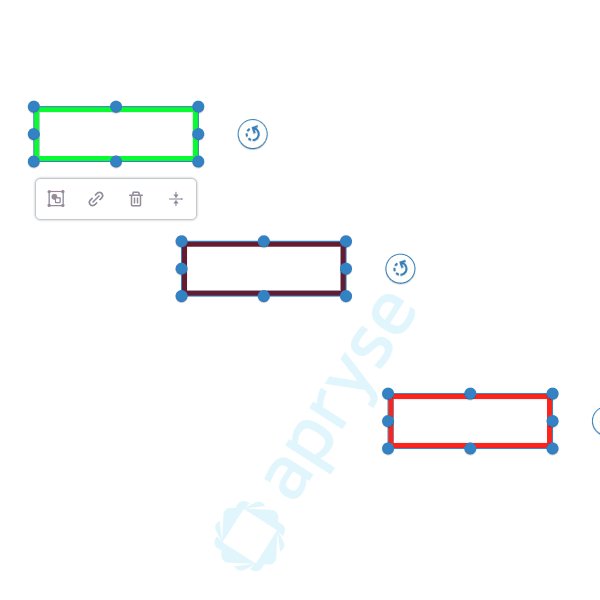
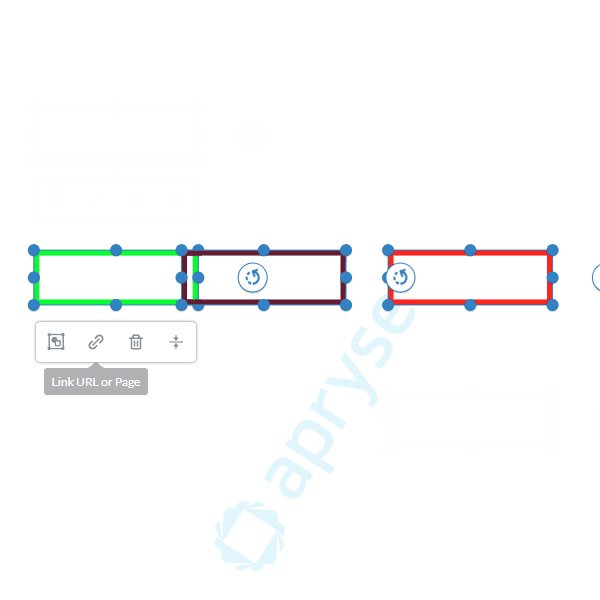
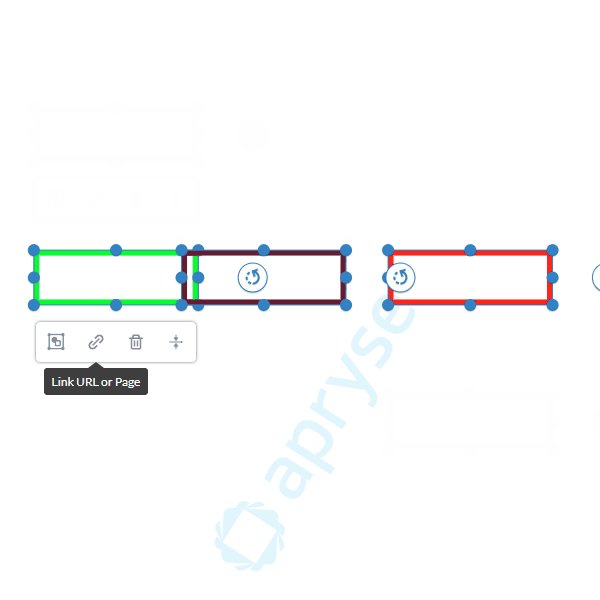
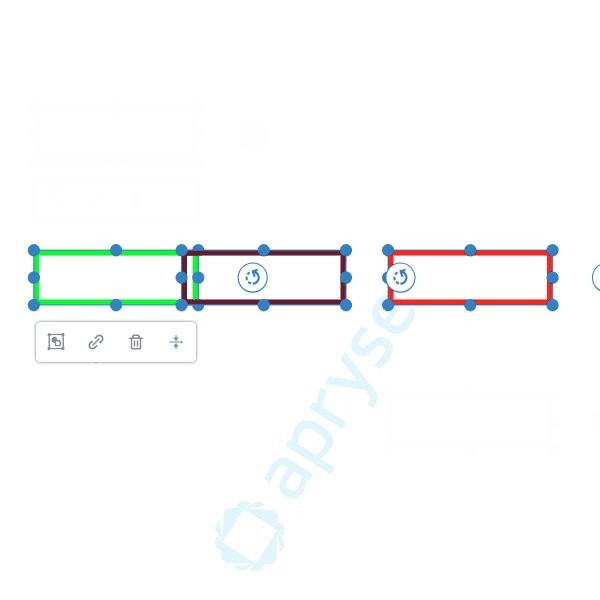
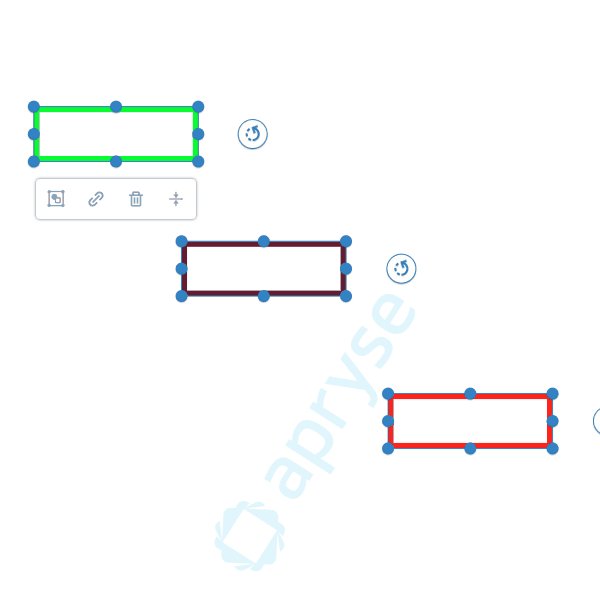
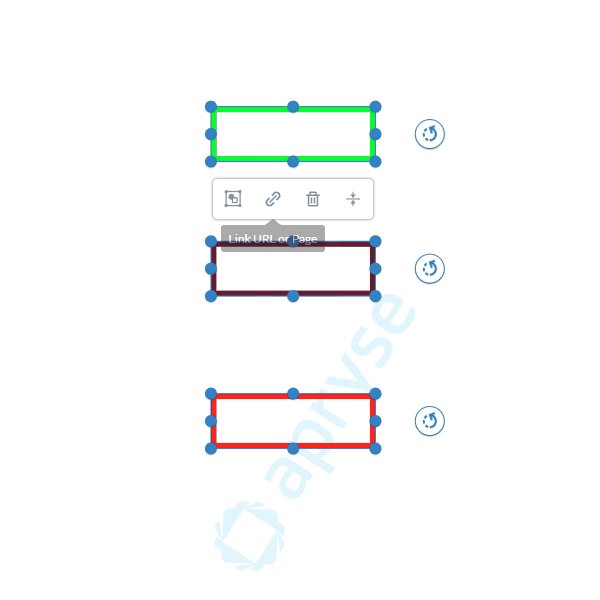
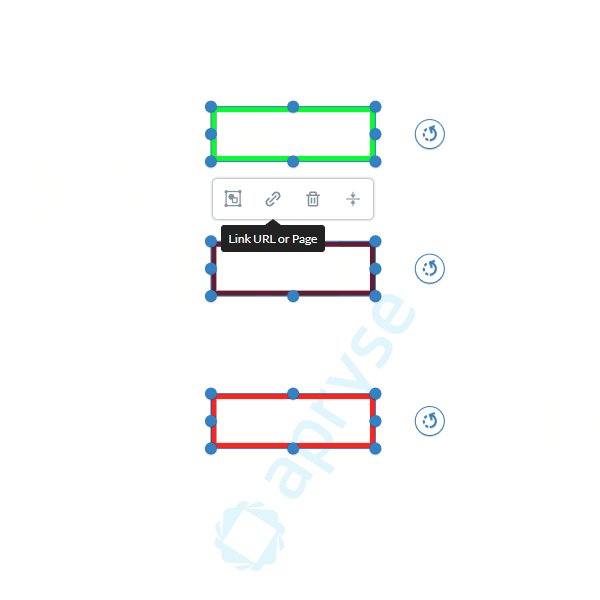
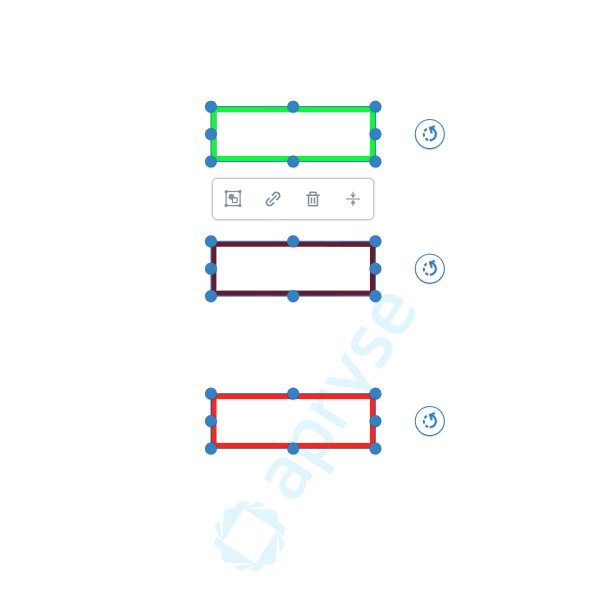
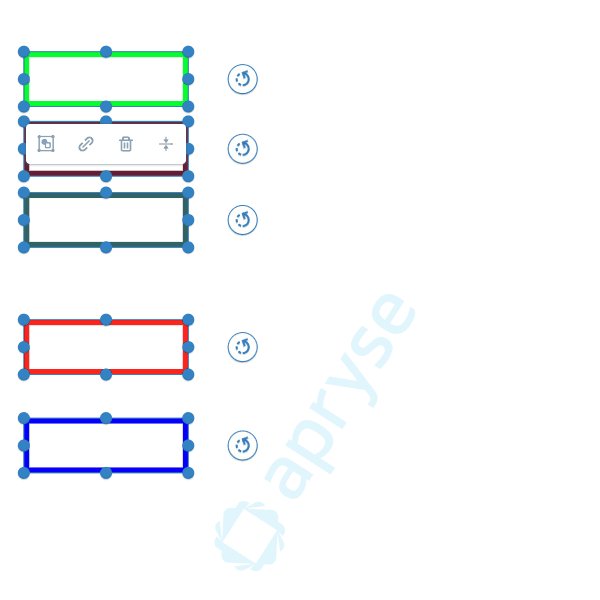
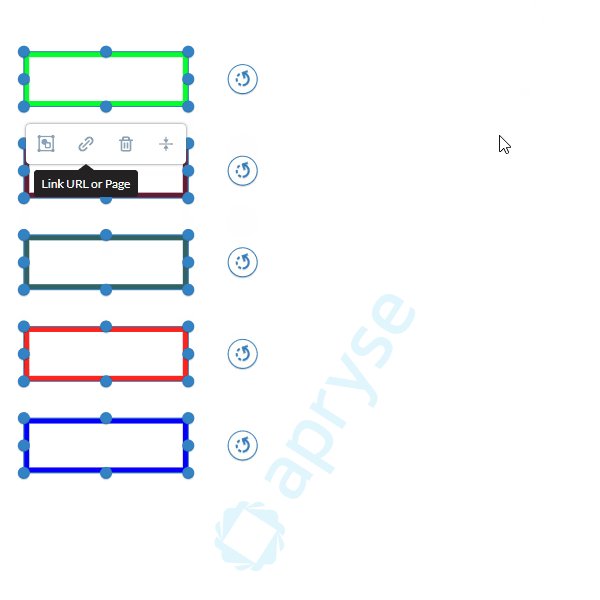
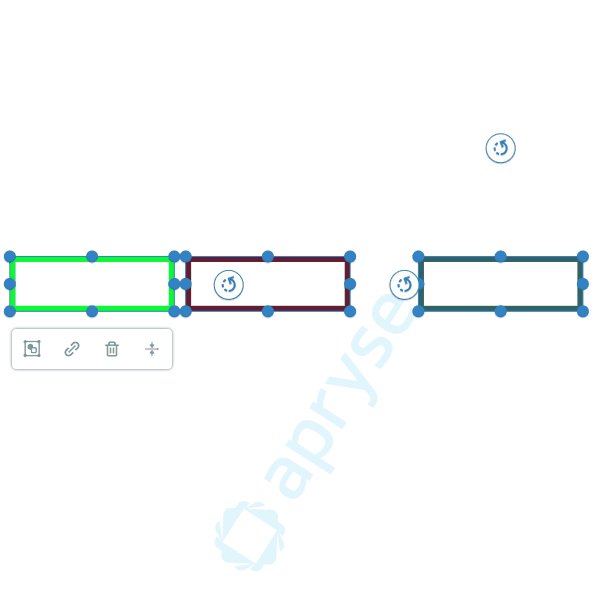
Alignment can be performed through the UI by selecting 2 or more Annotations. When the Annotation context menu appears, click the Align option. Then, from the Align options, select your desired Alignment.

Alignment being performed through the UI.
Standard Alignments
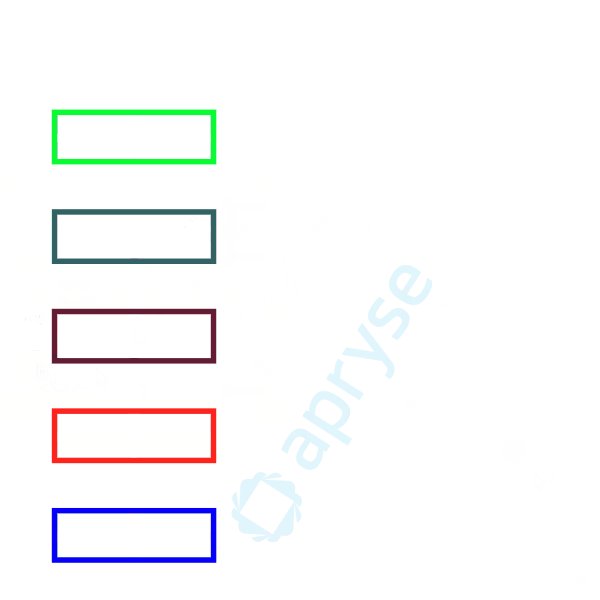
The available options for standard alignments are Left, Right, Top, and Bottom. Alignments can be provided as a String, but the preferred approach is to utilize the Enum, Core.annotationManager.Alignment.StandardAlignmentTypes.

A sample left alignment.
JavaScript
Center Alignments
The available options for center alignments are Center, Center Vertical, and Center Horizontal. Alignments can be provided as a String, but the preferred approach is to utilize the Enum, Core.annotationManager.Alignment.CenterAlignmentTypes.
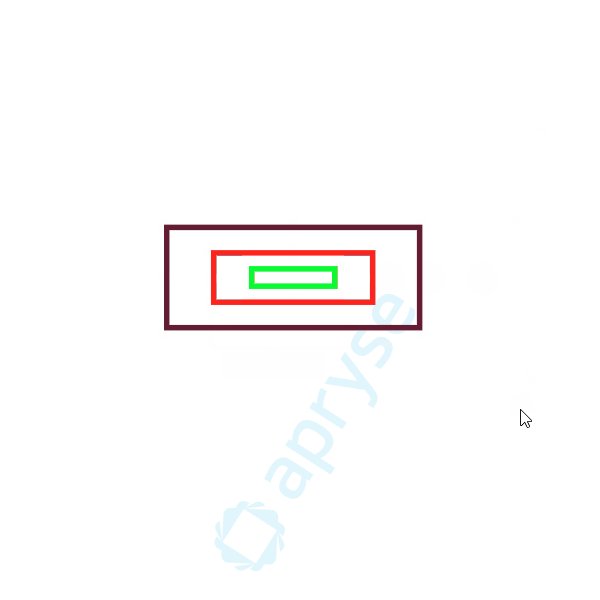
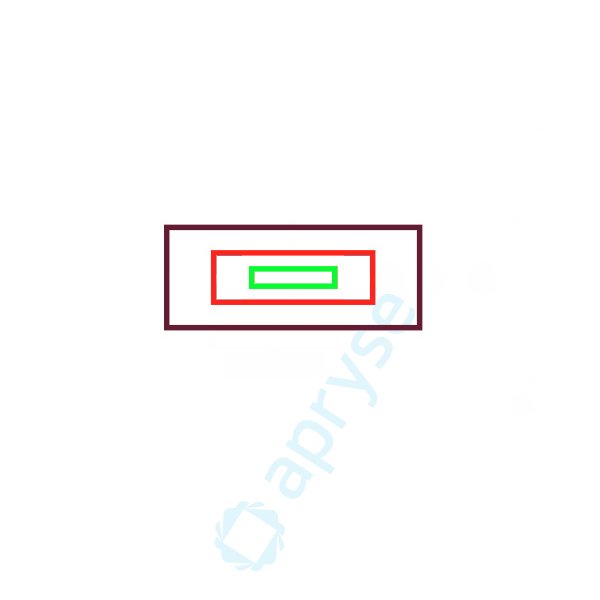
Below is an example of center alignment:

Below is an example of center vertical alignment:

Below is an example of center horizontal alignment:

JavaScript
Distribution Alignments
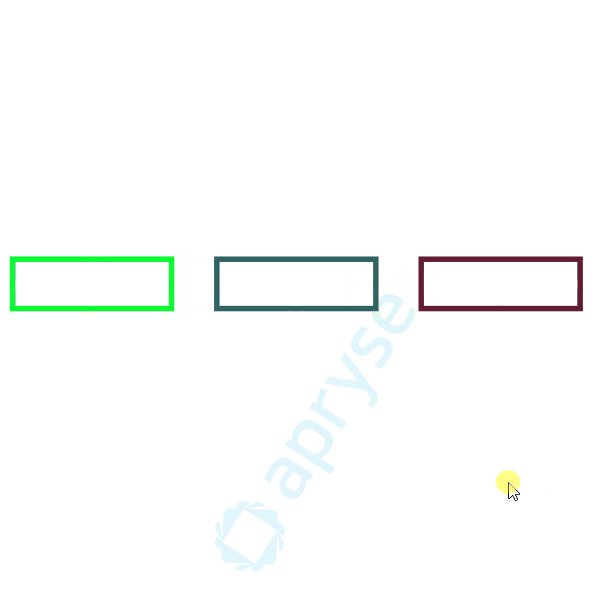
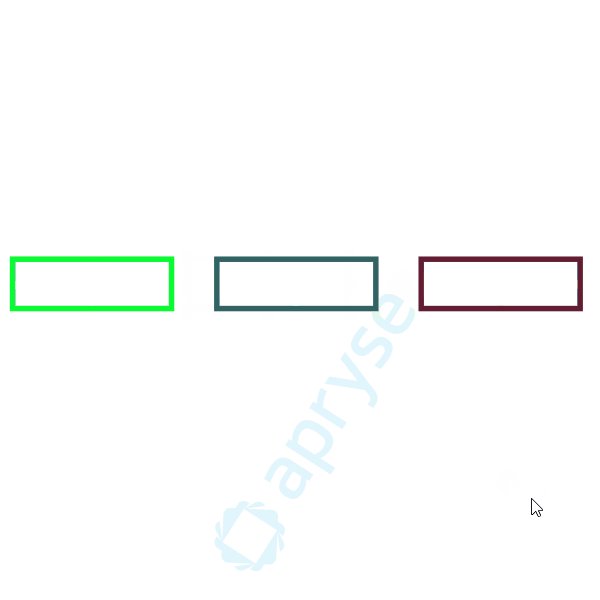
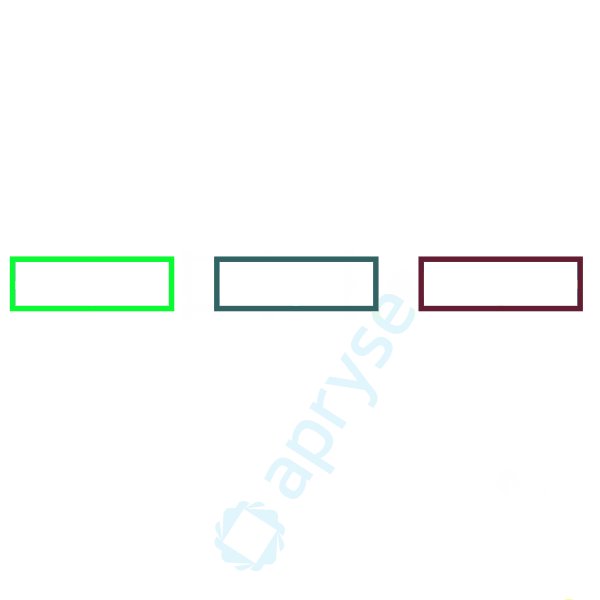
Distributions work by utilizing the allotted space of the bounding box from the selected annotations, ensuring even spacing between each annotation. This results in the axis of the bounding box being completely utilized. The available options for distribute alignments are Horizontal and Vertical. Alignments can be provided as a String, but the preferred approach is to utilize the Enum, Core.annotationManager.Alignment.DistributeAlignmentTypes.
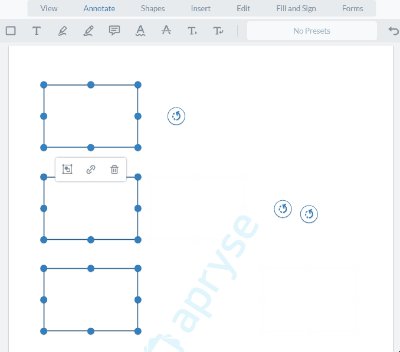
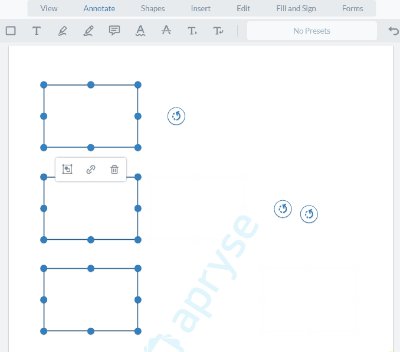
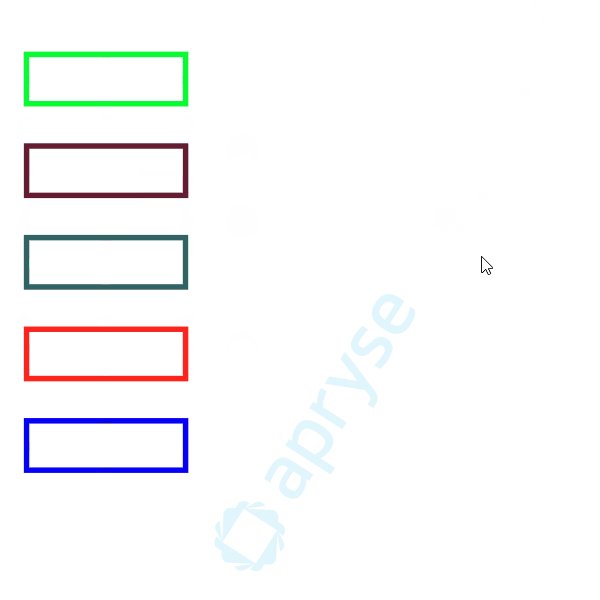
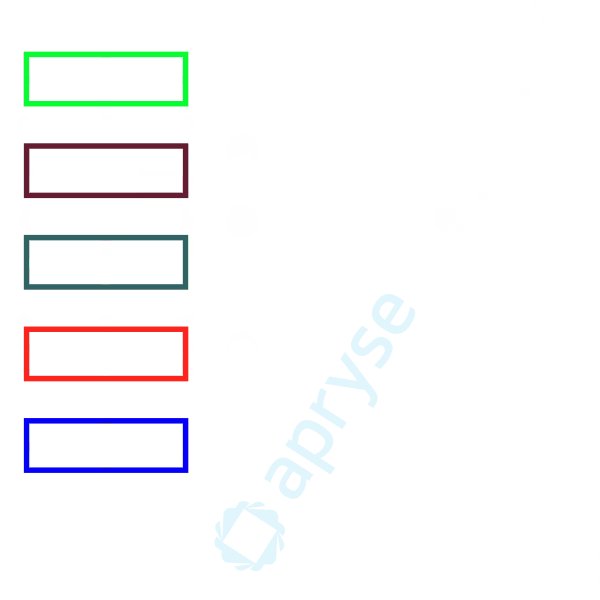
Below is an example of vertical distribution:

Below is an example of horizontal distribution:

JavaScript
Invalid Annotations
TextMarkup Annotations
Most types of annotations can be aligned, except those in the Core.Annotations.TextMarkupAnnotation family. These annotations are tied directly to the text characters they are associated with. Therefore, if a set of annotations includes any from the TextMarkupAnnotation category, these specific annotations will be filtered out prior to the alignment process. The remaining annotations will still undergo alignment and be adjusted accordingly.
- Highlight
- Underline
- Strikeout
- Squiggly
NoMove Annotations
Another exception to alignment involves annotations with the NoMove property set to True. These annotations are explicitly configured to restrict movement. Therefore, if an alignment function is invoked with an annotation that has NoMove set to True, this Annotation will be omitted from the alignment calculation.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales