Product:
AnnotationManager
Annotation Types
Customize
Create Custom PDF Stamps using JavaScript
By default WebViewer includes several standard stamps that are part of the PDF specification, but it also supports the creation of custom stamps with custom text and colors. You can control the standard and custom stamps that show up by default in the UI by using the APIs described below. Launch demo for stamps or demo custom annotations.
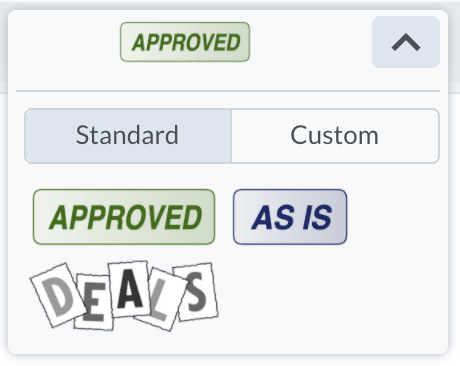
Standard stamps
To get a list of the standard stamps you can call getDefaultStamps and to update the list you can call setStandardStamps. Stamps in this list will show up in the UI under the standard tab.
Default standard stamps:
- Approved
- AsIs
- Completed
- Confidential
- Departmental
- Draft
- Experimental
- Expired
- Final
- ForComment
- ForPublicRelease
- InformationOnly
- NotApproved
- NotForPublicRelease
- PreliminaryResults
- Sold
- TopSecret
- Void
- SHSignHere
- SHWitness
- SHInitialHere
- SHAccepted
- SBRejected
For example you can add an image URL to the list so that it shows up in the standard list:

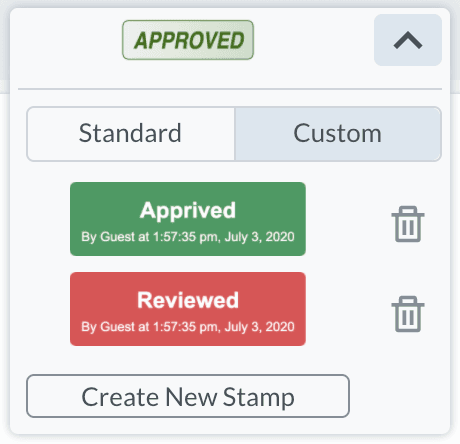
Custom stamps
WebViewer also supports adding custom stamps with a custom label, timestamp text and color. To create custom stamps, pass an array of stamp objects to the setCustomStamps method of AnnotationCreateRubberStamp tool.
These custom stamps will show up by default in the UI under the custom tab:

Custom stamps can also manually be created by users from this UI tab.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales