Product:
AnnotationManager
Annotation Types
Customize
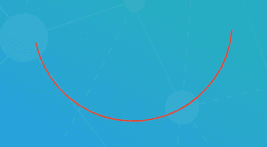
Arc Annotations
Arcs are not officially part of the PDF specification, but can be created through WebViewer and viewed in other viewers as free hand annotations.
Arc annotations render arcs on a document utilizing three path points: a start, middle and end. The middle point helps define the curve as arcs are drawn from each end towards the middle point.
Arc annotations can only use the stroke color. Border styles are not supported but the stroke thickness can be adjusted.

Instantiation
JavaScript (SDK v8.0+)
This annotation type is only supported in WebViewer 8.4+.
XFDF
Element name: ink
sh
Required properties
PageNumber
Gets or sets the page number of a document that the annotation appears on.
Path
Gets or sets the 3 points defining the arc. The input must be a set of x/y coordinates in the following format: [[x,y],[x,y],[x,y]].
Notable properties
For the full list of properties, please visit the annotation's API docs.
StrokeColor
Gets or sets the color of the annotation's stroke.
StrokeThickness
Gets or sets the width of the annotation's stroke outline.
Angle
Gets the current sweep angle in degrees.
Radius
Gets the current radius.
Length
Gets the current length.
Author
The author of the annotation.
Color
Gets or sets the annotation's stroke color.
Hidden
Gets or sets whether the annotation is hidden.
Invisible
Gets or sets whether the annotation is invisible, only if it is an unknown annotation type. Generally for hiding annotations you should use "Hidden".
IsClickableOutsideRect
Gets or sets whether any parts of the annotation drawn outside of the rect are clickable.
Listable
Gets or sets whether the annotation should be listed in annotation lists. If set to false, the annotation will also become unselectable.
Locked
Gets or sets whether the annotation is locked or not. If it's locked it can't be edited or deleted, but the note can be edited.
LockedContents
Gets or sets whether the annotation contents are locked or not. If the contents are locked then note can't be edited but the annotation can be edited or deleted.
NoDelete
Gets or sets if this annotation can be deleted.
NoMove
Gets or sets whether or not the annotation can be moved.
NoResize
Gets or sets if this annotation can be resized by the user.
NoRotate
Gets or sets if this annotation can be rotated.
NoView
Gets or sets whether the annotation is visible on the screen. Differs from Hidden in that it can still be printed if the print flag is set.
NoZoom
Gets or sets if this annotation scales with the page.
Printable
Gets or sets whether the annotation should be displayed when printing the page.
ReadOnly
Gets or sets whether the annotation is readonly or not. If it's readonly both the annotation itself and its note can't be edited or deleted.
ToggleNoView
Gets or sets whether the ToggleNoView flag is set on the annotation.
Useful methods
getPath
To get the points that are used to create the arc, you can use getPath to get an array of three points.
JavaScript (SDK v8.0+)
addPathPoint
When initializing an arc annotation, you can use the addPathPoint API to add points the annotation path. The arc annotation will only use the first three points.
JavaScript (SDK v8.0+)
getPathPoint
If you know which point on the annotation path you would like to get, you can use getPathPoint with the point index to retrieve the point.
setPathPoint
Setting the path points on the free hand annotation can be done through the setPathPoint. This can be used to initialize the points of the annotation if that was not done at the start. Since free hand annotations contain multiple paths, a path index can be provided. If one was not provided, the first path will be used by default.
JavaScript (SDK v8.0+)
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales