Product:
AnnotationManager
Annotation Types
Customize
Line Annotations
Line annotations are lines with two specific points: start and end. Arrow annotations and measurement lines are all actually just line annotations. They are created using different line endings and captions available on the line annotation already.
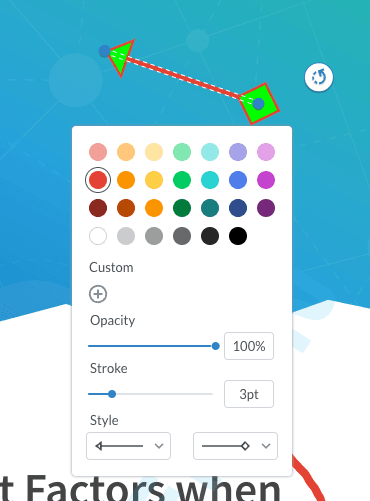
Line annotations primarily use a stroke color but could have a fill color that only affects closed line ending styles. The stroke or border style can also be changed between a solid or dashed style. Lines can also have line ending styles set on either end of the line. The line endings are also affected by the currently styles on the line.

Instantiation
XFDF
Element name: line
sh
Required properties
PageNumber
Gets or sets the page number of a document that the annotation appears on.
Start
Gets or sets the start point of the line.
End
Gets or sets the end point of the line.
Notable properties
For the full list of properties, please visit the annotation's API docs.
StrokeColor
Gets or sets the color of the annotation's stroke.
Style
Gets or sets the border style of an annotation. Possible styles include:
- solid
- dash
Dashes
Gets or sets the border dash style of an annotation. This expects a string representing the length of dashes and spacing inbetween, delimited by commas (ex. 3, 3). You can specify any amount of lengths but, an odd number of values will be made even by cloning it as a second set. To understand further, you can read more about the setLineDash API.
StrokeThickness
Gets or sets the width of the annotation's stroke outline.
caption
Gets or sets the caption on the line
caption-style
Gets or sets the caption position style. This can either be Top or Inline
caption-offset-h
Gets or sets the horizontal offset of the caption from the line
caption-offset-v
Gets or sets the vertical offset of the caption from the line
leaderLength
Gets or sets the length of the leader lines. Values above/below 0 will render the lines
Author
The author of the annotation.
Color
Gets or sets the annotation's stroke color.
Hidden
Gets or sets whether the annotation is hidden.
Invisible
Gets or sets whether the annotation is invisible, only if it is an unknown annotation type. Generally for hiding annotations you should use "Hidden".
IsClickableOutsideRect
Gets or sets whether any parts of the annotation drawn outside of the rect are clickable.
Listable
Gets or sets whether the annotation should be listed in annotation lists. If set to false, the annotation will also become unselectable.
Locked
Gets or sets whether the annotation is locked or not. If it's locked it can't be edited or deleted, but the note can be edited.
LockedContents
Gets or sets whether the annotation contents are locked or not. If the contents are locked then note can't be edited but the annotation can be edited or deleted.
NoDelete
Gets or sets if this annotation can be deleted.
NoMove
Gets or sets whether or not the annotation can be moved.
NoResize
Gets or sets if this annotation can be resized by the user.
NoRotate
Gets or sets if this annotation can be rotated.
NoView
Gets or sets whether the annotation is visible on the screen. Differs from Hidden in that it can still be printed if the print flag is set.
NoZoom
Gets or sets if this annotation scales with the page.
Printable
Gets or sets whether the annotation should be displayed when printing the page.
ReadOnly
Gets or sets whether the annotation is readonly or not. If it's readonly both the annotation itself and its note can't be edited or deleted.
ToggleNoView
Gets or sets whether the ToggleNoView flag is set on the annotation.
Useful methods
getLineLength
You may be interested in the length of a line for positioning or precision. Line annotations provide a getLineLength API to return that length.
setLineLength
To adjust a line, you could change the Start and End points but if you need a specific length, you should use setLineLength to adjust the length. Changing the length will only move the End point.
getStartStyle
If you need to know the line ending style of the starting point, the getStartStyle API will return the string value representing the style. Check out LineEndType to see the possible values.
setStartStyle
To set the style of the starting point of a line, the 'setStartStyle' API will change it to the specified style. It is recommended to use the LineEndType constant to get the value.
getEndStyle
If you need to know the line ending style of the ending point, the getEndStyle API will return the string value representing the style. Check out LineEndType to see the possible values.
setEndStyle
To set the style of the ending point of a line, the 'setEndStyle' API will change it to the specified style. It is recommended to use the LineEndType constant to get the value.
Other notes
LineEndType
The line annotation ending styles can be set with the values provided by the LineEndType constant or strings. The string values of the line ending styles supported by the specification are:
- None - No line ending. This is default.
- OpenArrow - An open-ended arrow.
- ROpenArrow - A reversed, open-ended arrow.
- ClosedArrow - A closed arrow. This is affected by
FillColor. - RClosedArrow - A reversed, closed arrow. This is affected by
FillColor. - Butt - A perpendicular straight line.
- Square - A square. This is affected by
FillColor. - Diamond - A diamond or square rotated 90 degrees. This is affected by
FillColor. - Circle - A circle. This is affected by
FillColor. - Slash - A line going from right to left.
StrokeThickness also affects the size of the line endings.

Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales